新手指南
感谢你选择小游戏可视化工具!让我们开始制作你的第一个游戏。我们将制作 Shooter演示游戏。你将学到制作简单游戏所需的所有知识-从精灵到行为到事件系统!
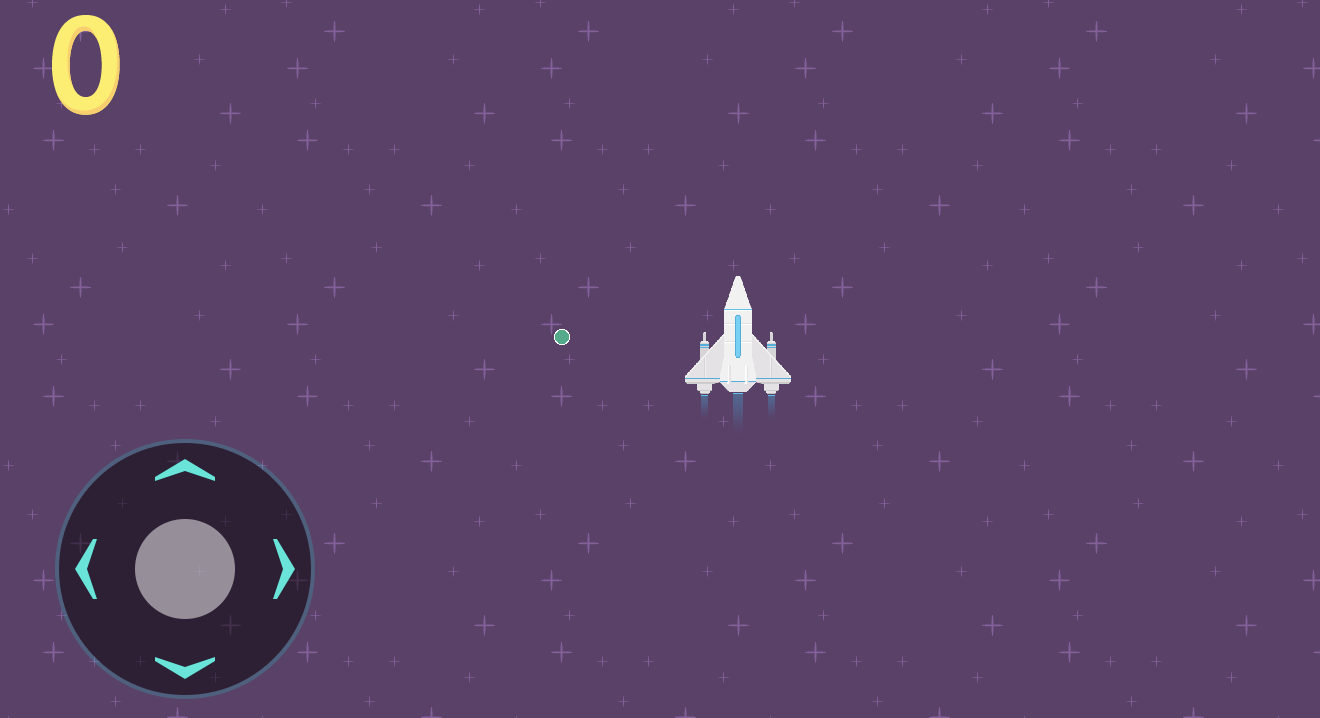
查看完成的游戏
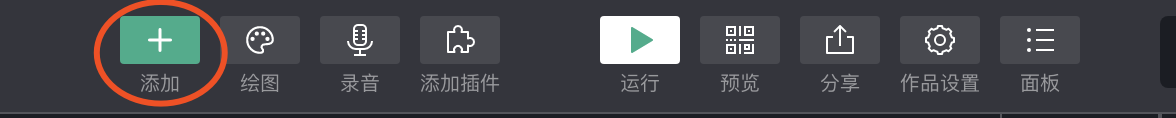
了解我们的目标会很有帮助,因此请单击此处打开完成的游戏。加载后,单击“预览”按钮(下面用红色圆圈圈出)运行游戏。

然后,你可以看到我们的目标:一个面向鼠标,用键盘箭头键移动并用鼠标射击敌机的主角。
预览后,退出本示例,回到首页,这样我们就可以从头开始学习本教程的其余部分。
寻求帮助
如果你遇到困难或有疑问,最好的去处是我们的论坛,或者加入我们的QQ群:853676032。
入门
只需访问https://gamemaker.weixin.qq.com/ide#/ 。小游戏可视化工具直接在你的浏览器中运行,没有要安装或设置的内容。如果看到错误,请检查系统要求页面,你可能需要更新浏览器或系统,最好使用Chrome浏览器或者最新的QQ浏览器。
创建一个新项目
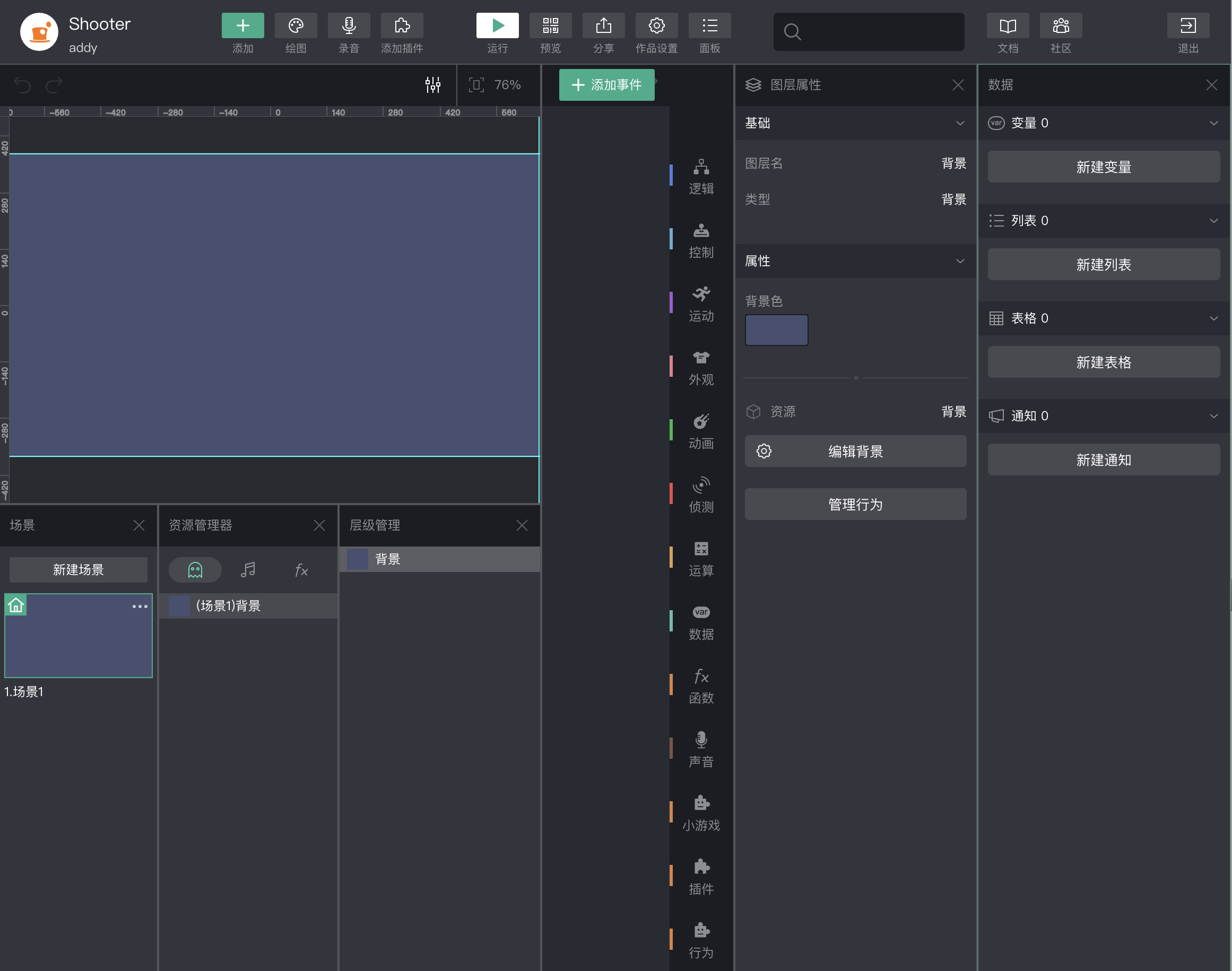
单击“新建小游戏”按钮。将出现一个对话框,询问一些信息。你无需进行任何更改,但是你可以根据需要输入项目的名称(“超棒的游戏”怎么样?)。单击创建,你将看到一个新的空项目,如下所示。游戏分为横竖屏游戏,我们这个射击游戏是横屏的,当然你要根据你的游戏类型选择相应类型。如果后续需要转换,可以复制该项目的时候再次选择。
屏幕左上角的主视图是布局视图。这是你在其中创建和放置精灵的设计视图。可以将布局想像为游戏关卡或菜单屏幕。在其他工具中,这可能被称为房间,场景或框架。
添加对象
让我们添加游戏所需的对象。首先是背景,背景元素如下
一种简单的背景制作方法是在布局上重复图像,平铺背景精灵可以为我们做到这一点。首先,在上面的背景图片上,单击鼠标右键并将图片另存为到你的计算机中的某个位置。在工具的右上角将图片导入。
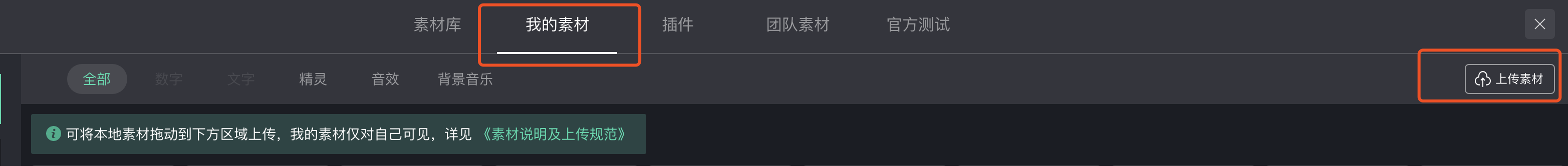
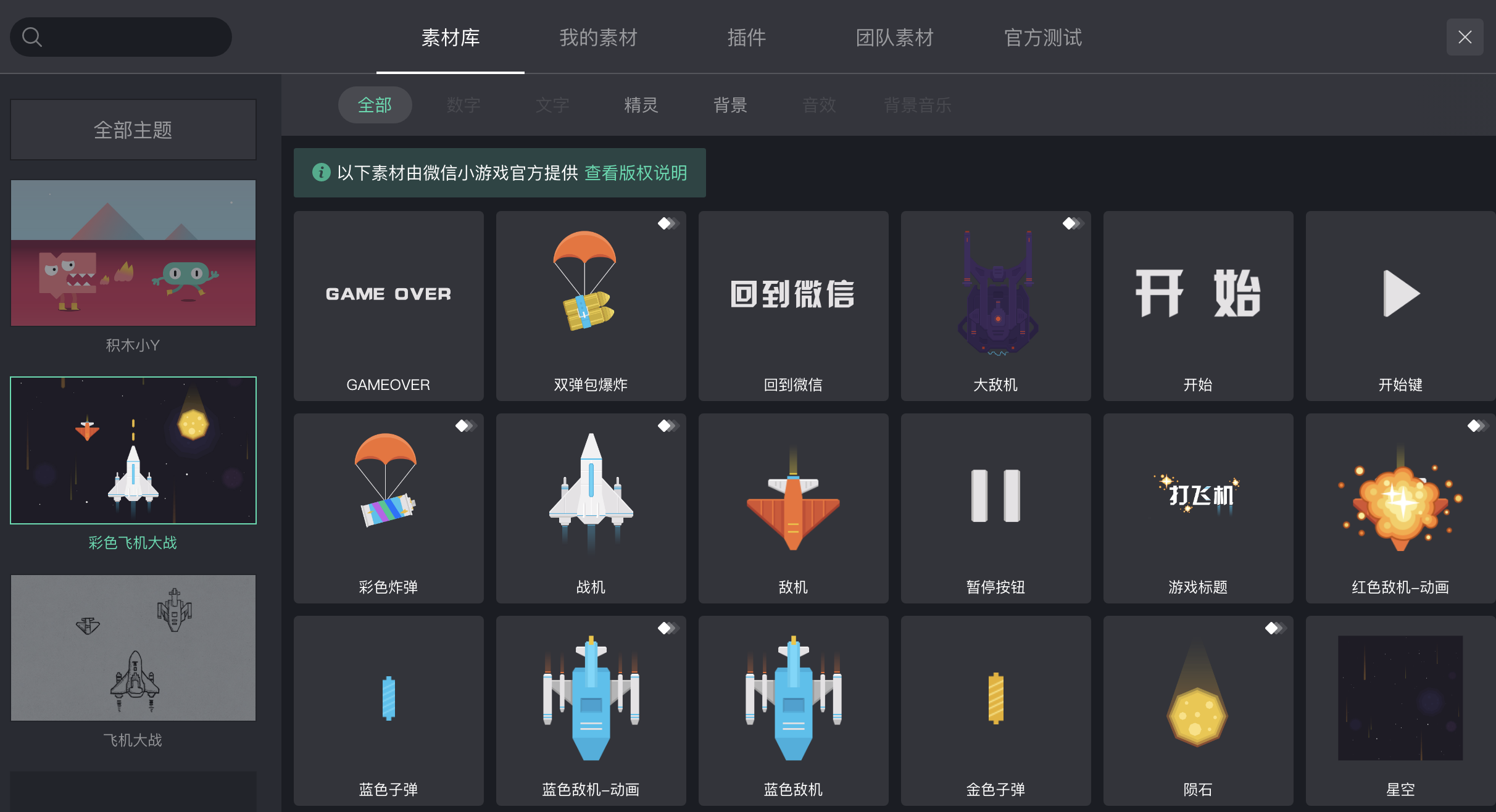
弹出对话框,切换到我的素材,上传素材。将刚保存的图片拖到该界面上。
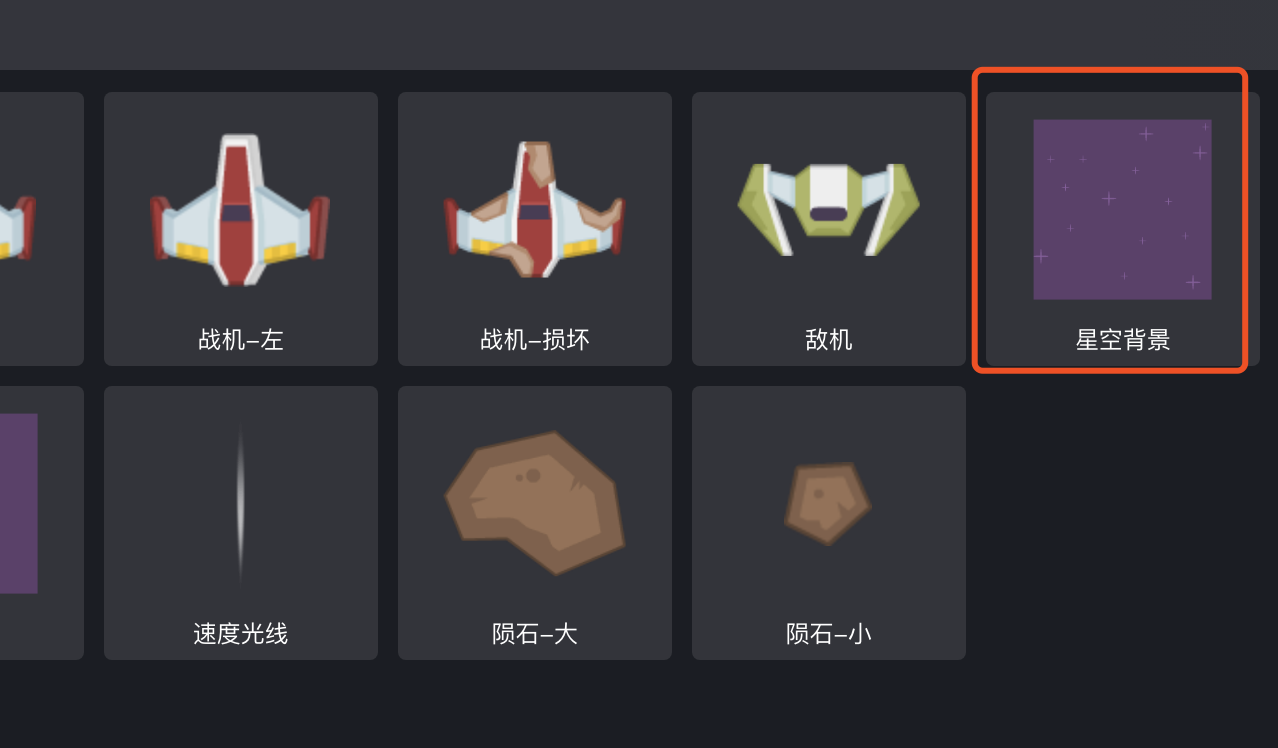
选择刚上传的图片,导入到项目中。
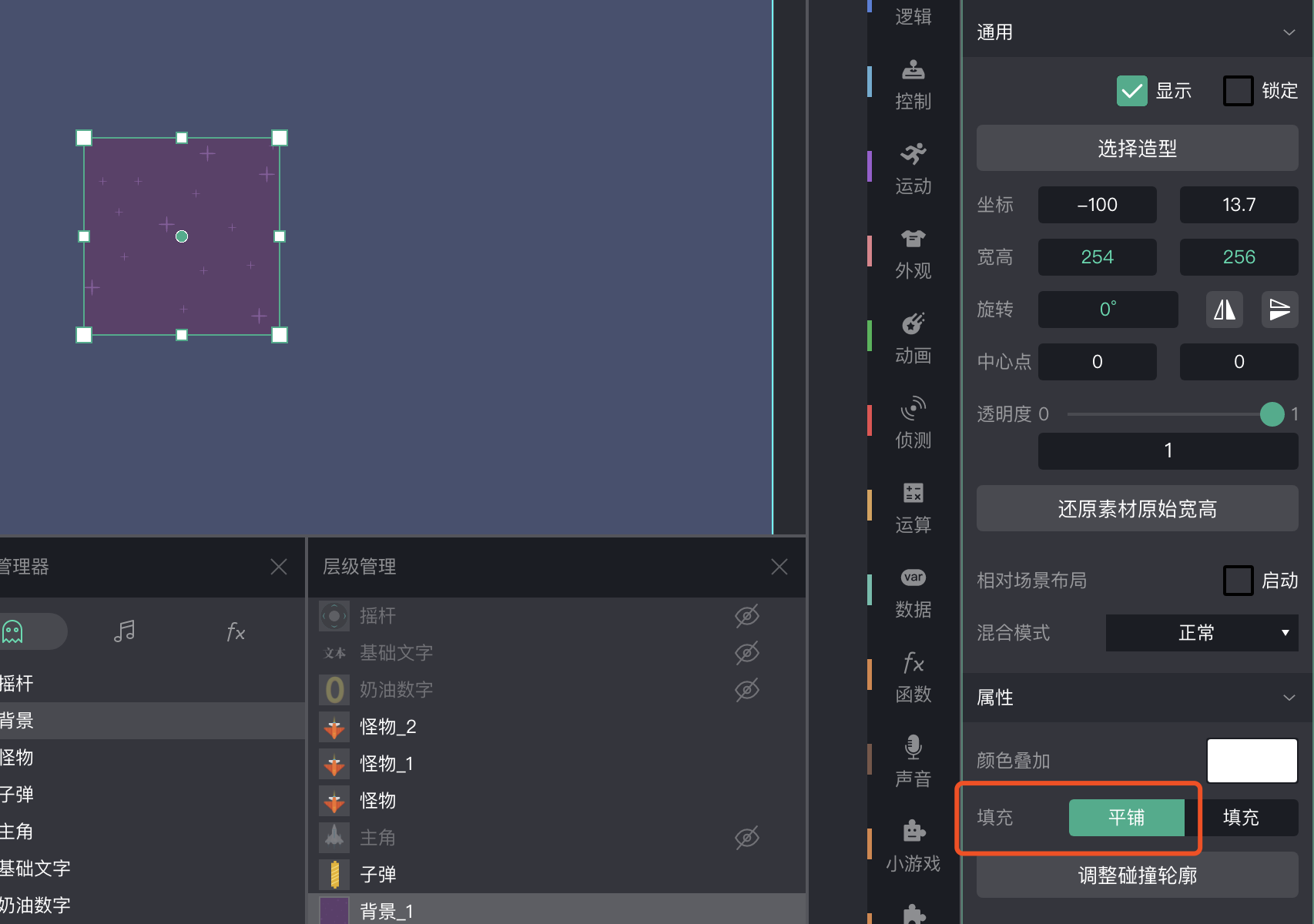
导入图片后,在属性面板选择精灵的填充方式为平铺。
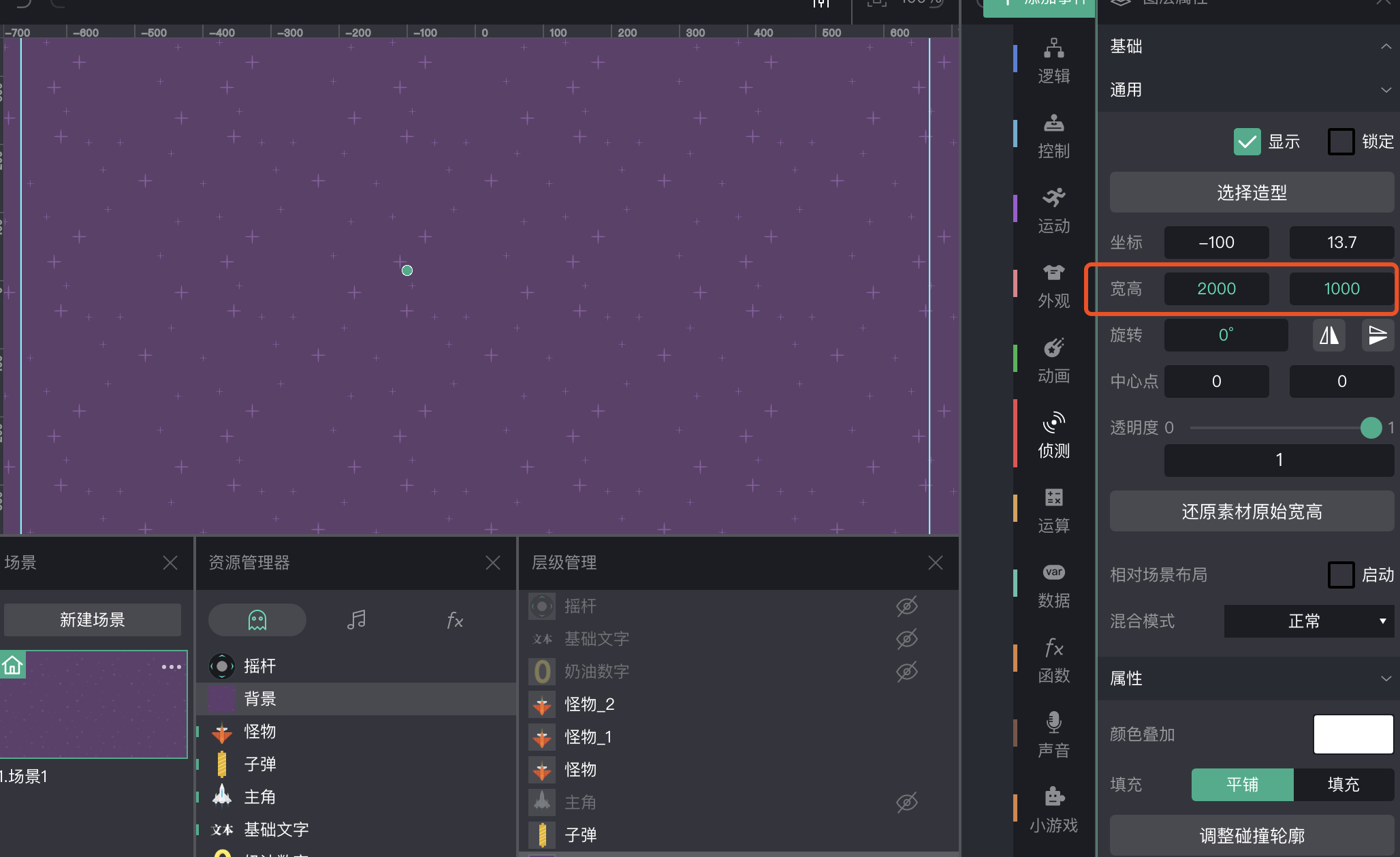
然后设置精灵的宽高,设置为宽为2000,高度为1000,可以看到背景图铺满了画布,你可以调整下位置。
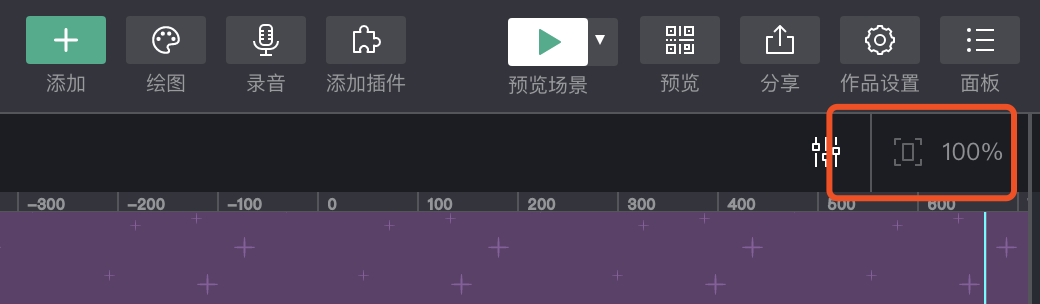
让我们查看一下我们的布局视图。按住Control键并向下滚动鼠标滚轮以缩小视图。你也可以按住鼠标右键进行平移。你平铺的背景现在应该覆盖整个布局。
点击下图按钮以返回1:1视图。
添加游戏对象
现在该添加我们的游戏对象了!这是你的图像-与以前处理背景图像一样,将它们全部保存到计算机中。
主角图片:
敌机图片:
子弹图片:
爆炸图片:
以上图片素材都能在官网素材库中找到
对于每个对象,我们将添加一个精灵对象。 精灵仅显示图像,你可以在其中移动,旋转,调整大小以及选择设置动画。游戏通常主要由精灵对象组成。让我们将以上四个对象中的每一个添加为精灵对象。该过程类似于插入平铺背景。
将子弹和爆炸精灵移到布局边缘之外的某个地方,我们不想在游戏开始时看到它们。
添加行为
行为是使精灵以某种特定方式起作用的快速方法。例如,你可以将“平台”行为添加到对象,将“固体”行为添加到地板,并且你可以像平台游戏一样立即跳来跳去。你通常可以在事件中用积木实现相同的逻辑,但是行为要快得多!不用多少积木就能完成。小游戏可视化工具有多种行为,但是这里将在本教程中使用一些行为。
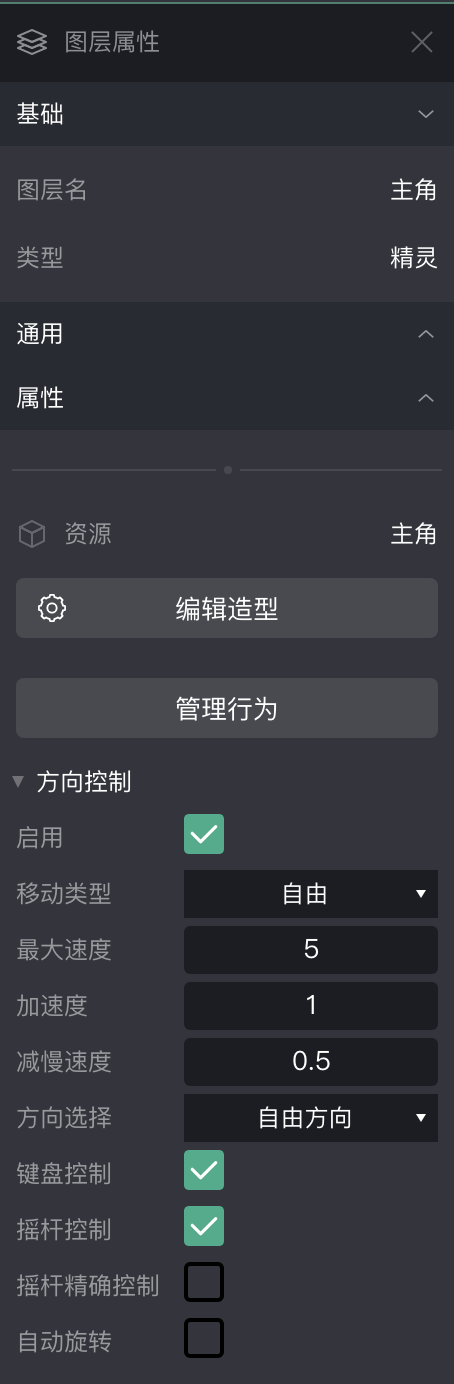
- 方向控制:这使你可以使用箭头键来移动对象。它将对玩家的移动非常有用。
让我们将这些行为添加到需要它们的精灵上。
怎么添加行为
让我们向主角添加“移动方向”的移动行为。单击主角精灵以将其选中。单击那里的“管理行为”按钮。主角的“行为”对话框将打开。
在行为对话框中,单击添加新行为。双击“方向控制”将其添加。

关闭行为对话框。现在尝试按预览以运行游戏!预览开始后,请注意你已经可以使用键盘箭头键移动,这就是行为的优点:快速添加通用功能。我们将很快使用事件系统添加自定义功能。
创建更多的敌机
单击选中按敌机精灵。Ctrl+C复制一个敌机,Ctrl+V粘贴,你会注意到它创建了另一个实例。这只是敌机对象类型的另一个实例。
对象类型本质上是对象的“类”。在事件系统中,是你主要处理对象类型。例如,你可能创建一个事件,说“子弹与敌机相撞”。这实际上意味着“子弹对象类型的任何实例都与敌机对象类型的任何实例发生碰撞”-而不是必须为每个敌机都进行单独的事件逻辑编写。稍后,我们将详细介绍对象类型和实例。就目前而言,一个值得考虑的好例子是不同类型的敌人是不同的对象类型,然后实际的敌人本身(可能是其中的几种)就是这些对象类型的实例。
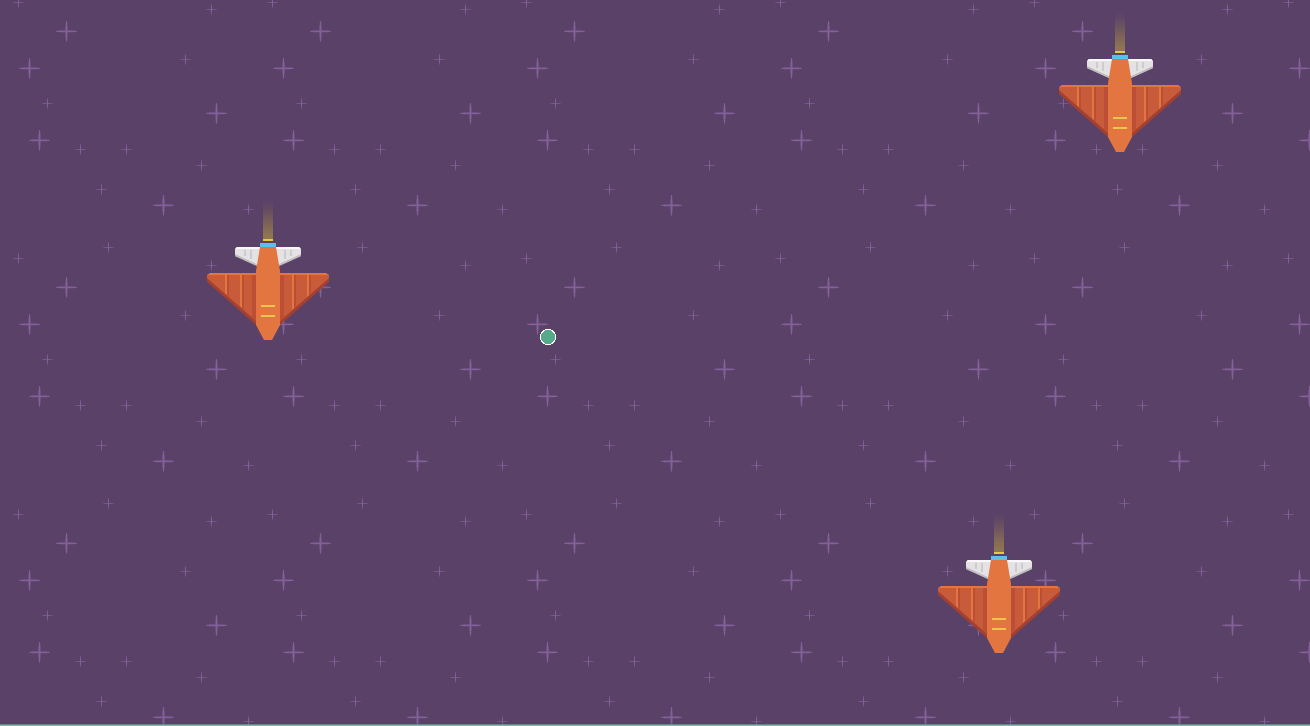
这样创建7或8个新敌机,请勿将其放置在玩家附近!请记住,如果有帮助,可以使用Control +鼠标滚轮进行缩小,并将它们分布在整个布局中。你应该得到这样的结果
现在是时候使用小游戏可视化工具的可视化编程方法-事件添加我们的自定义逻辑!
事件
所有的事件都是跟对象绑定在一起的,也就是说事件是和对象强关联。一个对象可以有很多类型的事件,也可以绑定多个相同类型的事件。
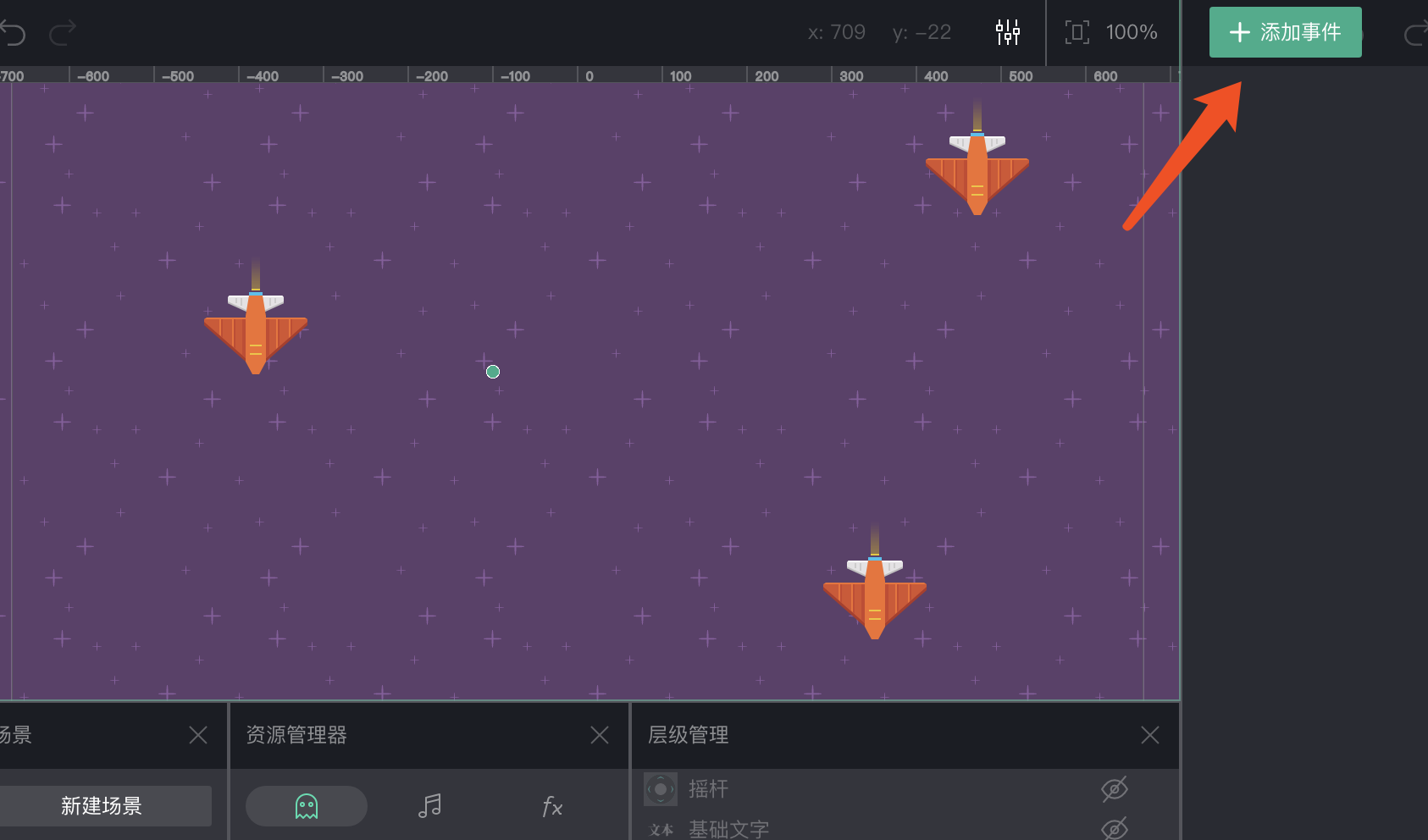
点击添加事件按钮,可以看到一个事件列表,这些事件列表基本可以满足游戏开发的需要。这里就不挨个展开解释,更多可以查看手册。

第一个事件
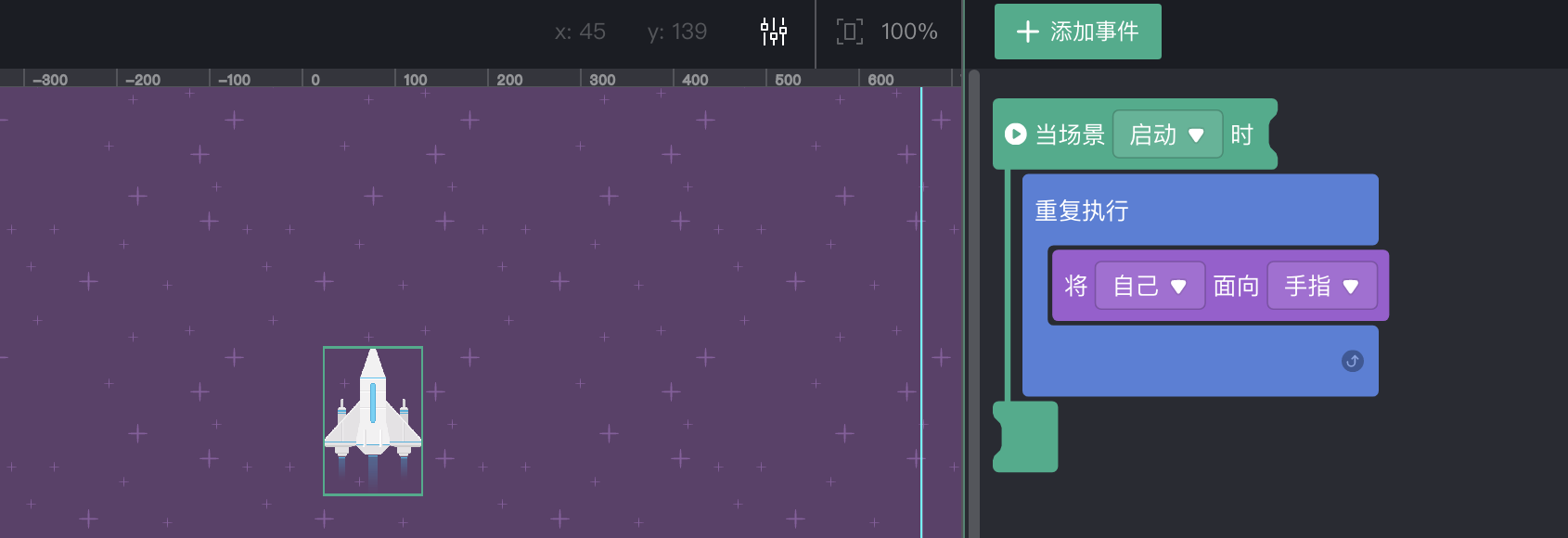
我们要使主角始终面向鼠标光标位置。完成后,它将看起来像这样:
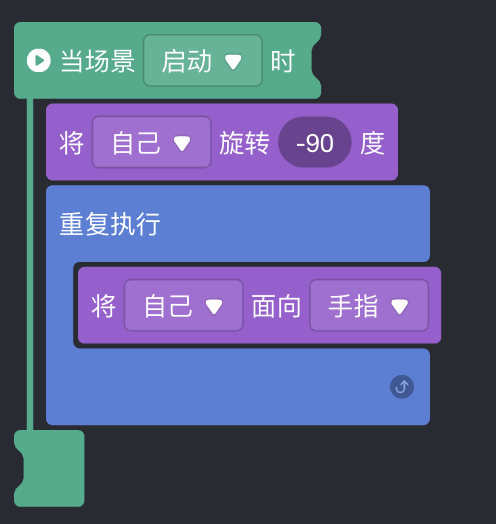
请记住,重复循环是,每一帧都会执行一次,如果不发生卡顿,每一秒执行60次,因此,如果我们使主角在每一帧都指向鼠标光标的位置,则它们总是看起来像是面对鼠标光标。让我们运行一下游戏,结果并不如意料中的那样。你会发现是主角的右侧总是指向鼠标位置。因为“面向积木”默认主角的“脸”是3点钟方向,而实际图片是12点钟方向。因此我们要提前旋转一次主角的角度。

这样做就符合预期了。
更多游戏逻辑
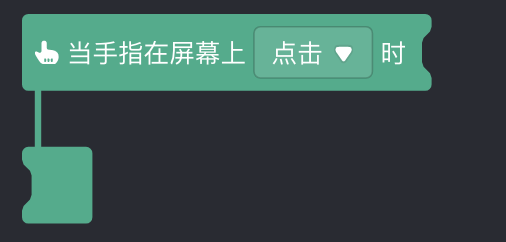
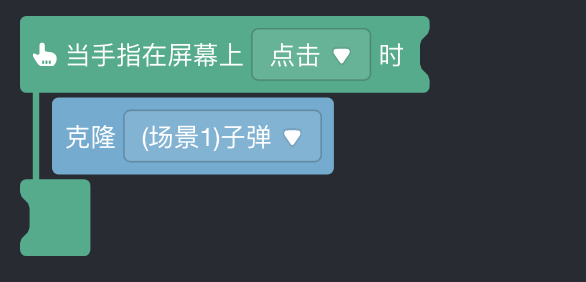
接下来是要让主角发射子弹,我们暂且定义当屏幕被点击的时候发射一个子弹。

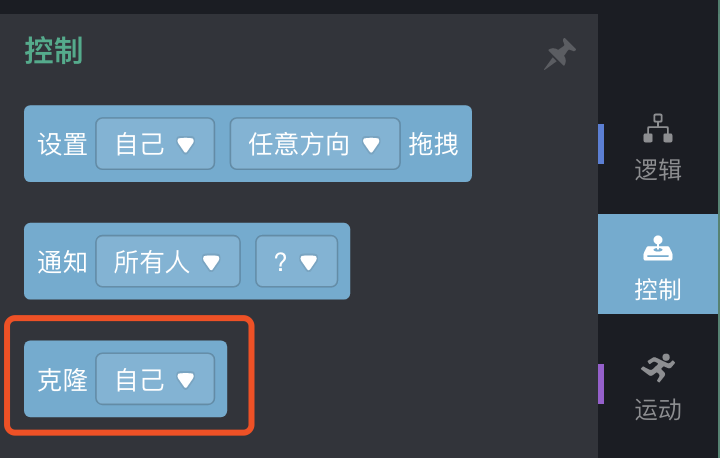
因为子弹是一个可以被复用的对象。那么这里我们需要克隆这个积木。

当屏幕被点击的时候,克隆一个子弹

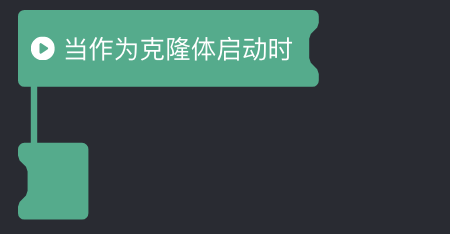
那么克隆子弹后要怎么做呢,这个时候需要选中子弹,给子弹添加逻辑。

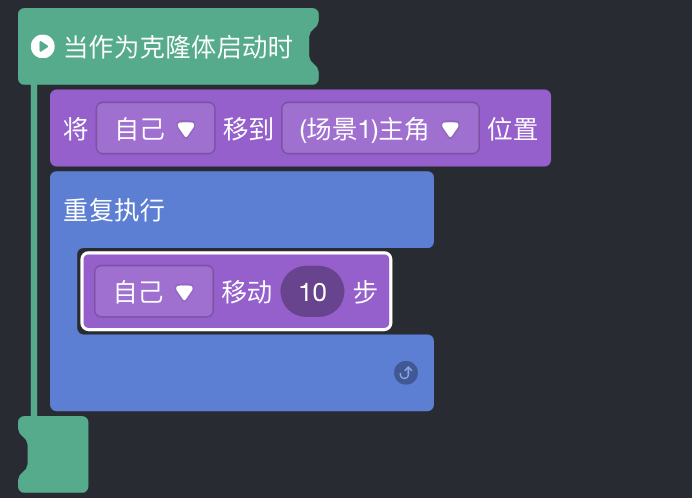
有一个事件叫做“当作为克隆体启动的时候”,就是对象被克隆的时候会触发该事件。那么这个时候需要对子弹做一些动作,比如移到主角位置,并且朝外发射出去。

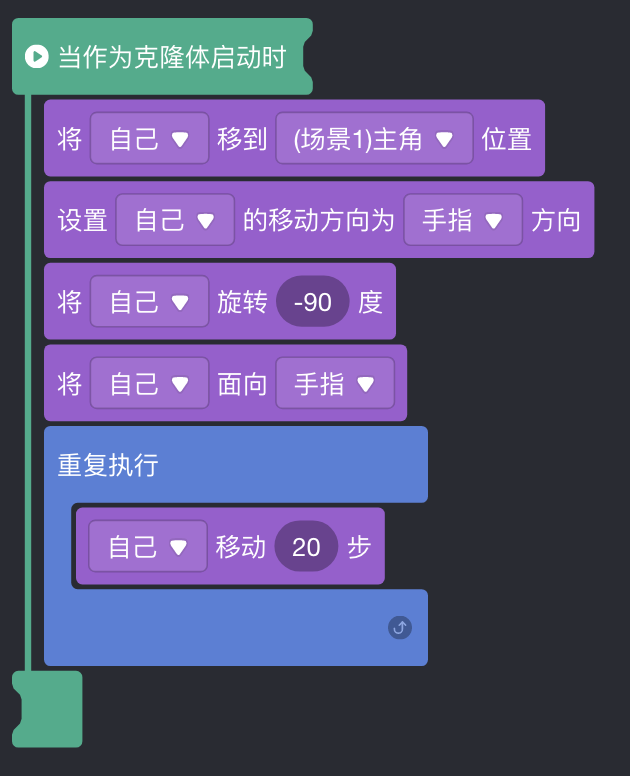
这样就能发射一个子弹,通过设置移动步数的大小控制子弹的速度。运行游戏看一下,点击屏幕会发现可以发射子弹了,但是子弹的方向是不对的,而且总是往3点钟方向发射。这个时候需要设置一下运动的方向和子弹的面向方位。

在运行游戏试试看,就完成了主角发射子弹的逻辑。
子弹消灭敌机
这个逻辑只要判断敌机与子弹发射碰撞就可以了。在做碰撞逻辑之前,我们先设置敌机会朝着主角运动。
选中敌机,添加一下逻辑,每一帧都让敌机朝着并面向主角,以1步的速度朝着主角运动。

接着主角要发射子弹杀怪。添加一个当子弹碰到敌机的事件,只有添加这个事件了,才会进行碰撞检测。请注意,如果游戏逻辑中没有需要判断碰撞的地方,请不要添加这个事件。

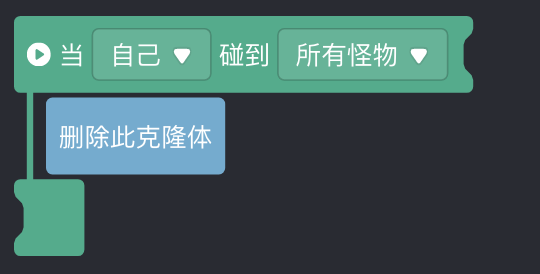
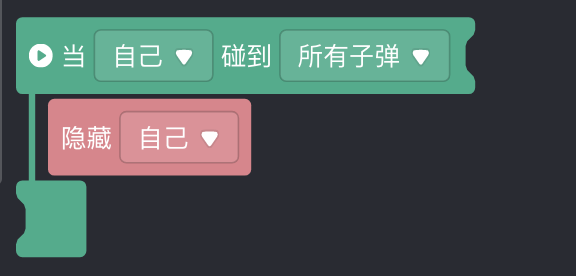
选中子弹对象,添加这个事件,碰到敌机的时候,删除此克隆体,因为子弹要被销毁掉。同理,选中敌机,也添加一个碰撞事件使得敌机碰到自己的时候隐藏自己,就是被杀掉了。

因为敌机不是被程序克隆出来的,所以没法删除,只能隐藏,当然你也可以选择用程序克隆敌机,就跟子弹的逻辑是一样的。
运行游戏,发射子弹,这个时候就会发现,子弹碰到敌机的时候都会消失。基本的游戏逻辑完成了,接下来加上一点特效。
当敌机被杀的时候出现一个爆炸的动画。
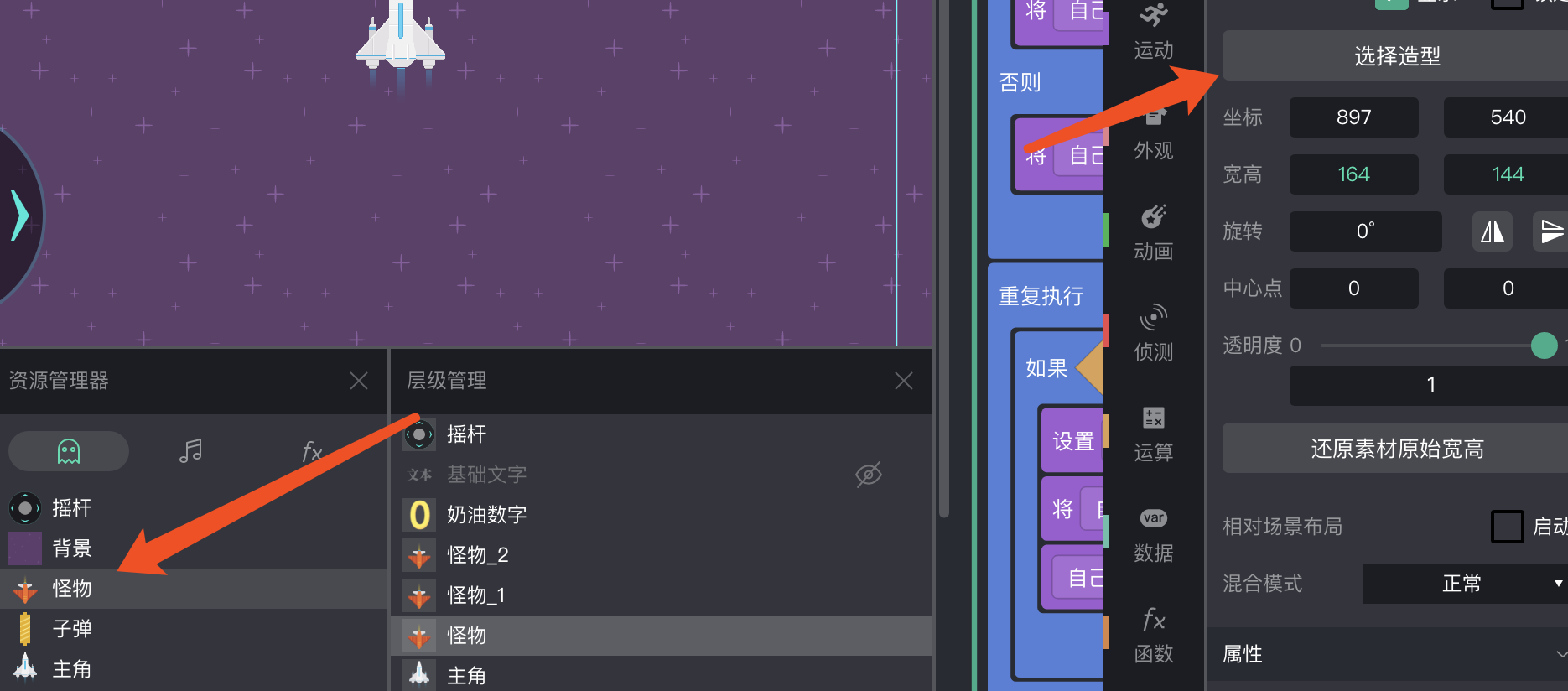
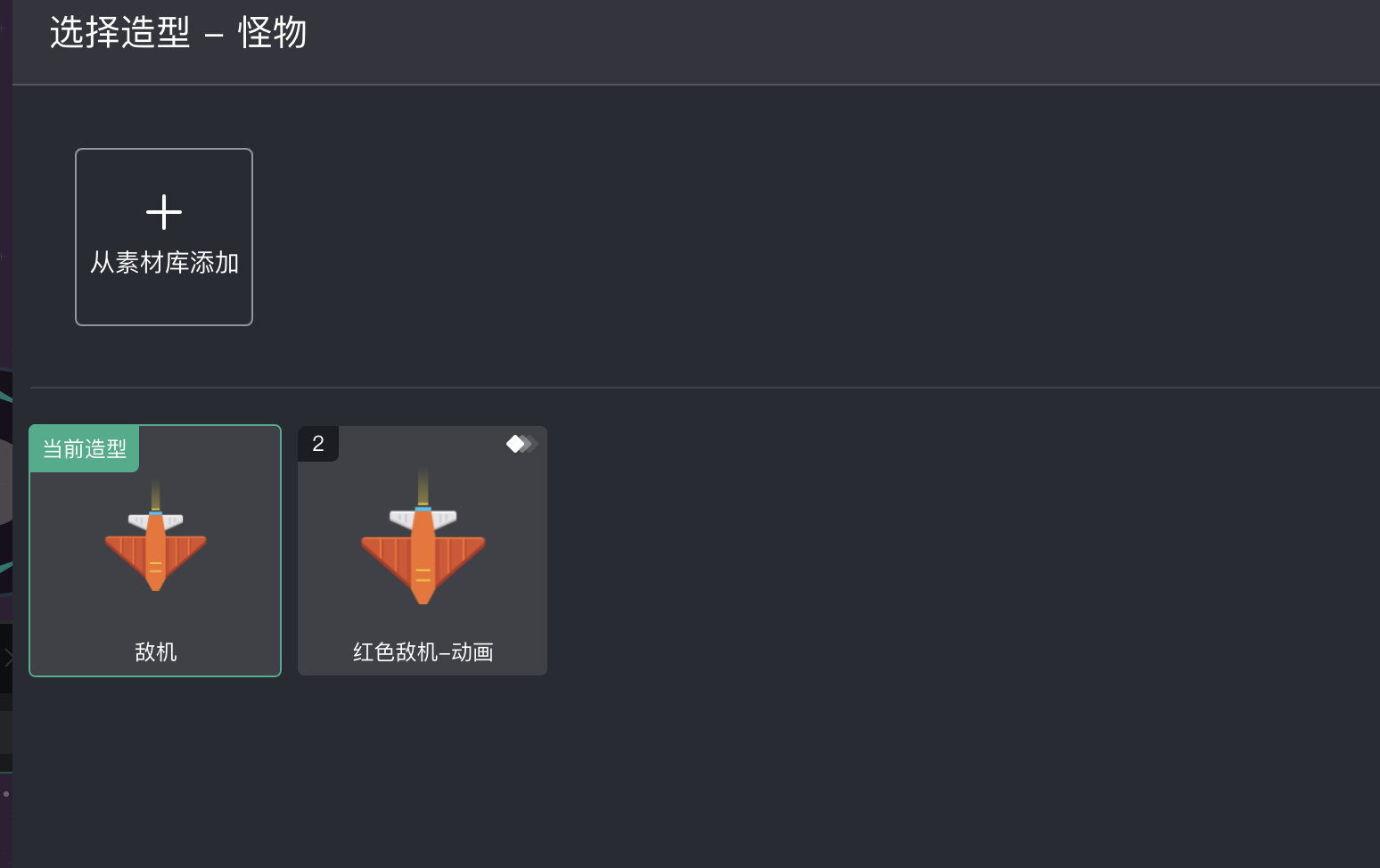
选中敌机对象,属性面板,点击选择造型按钮

在素材库选中爆炸对象导入到造型中。默认选中非爆炸对象。

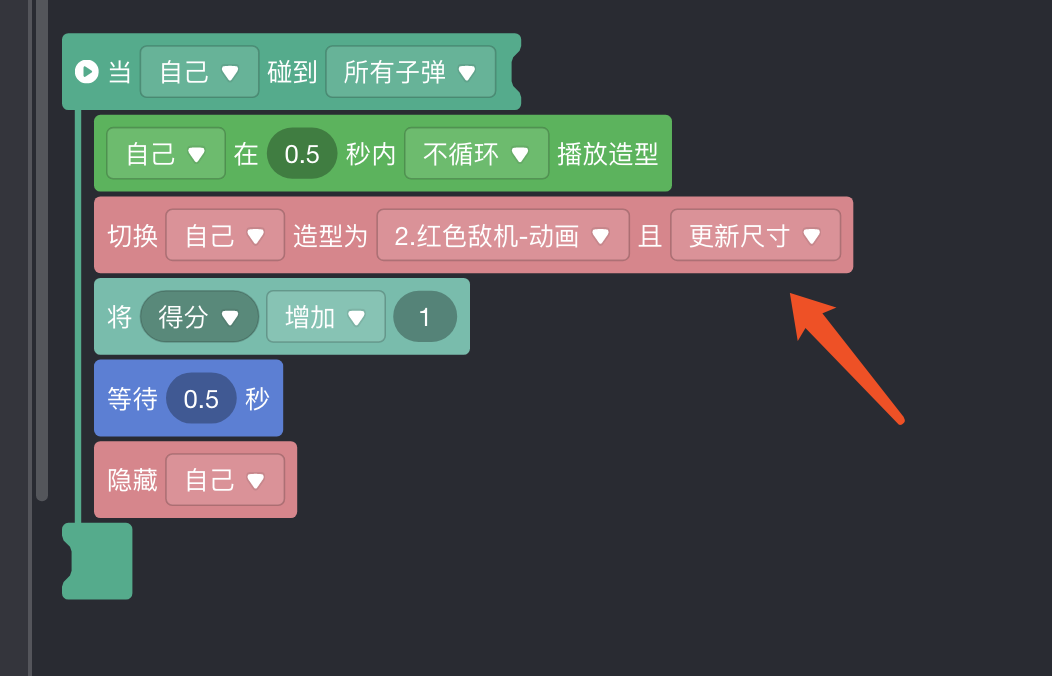
逻辑非常简单,当碰到了子弹就切换造型并播放造型动画就行了。

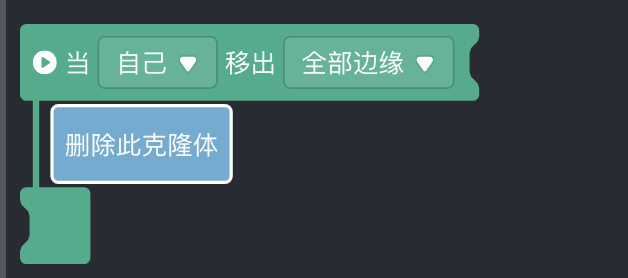
销毁不在布局范围内的实例。这对我们的子弹很有用。没有必要让子弹将永远从屏幕上飞走,总是占用一点内存和处理能力。相反,一旦子弹离开布局,我们应该销毁它们。

更多怪物
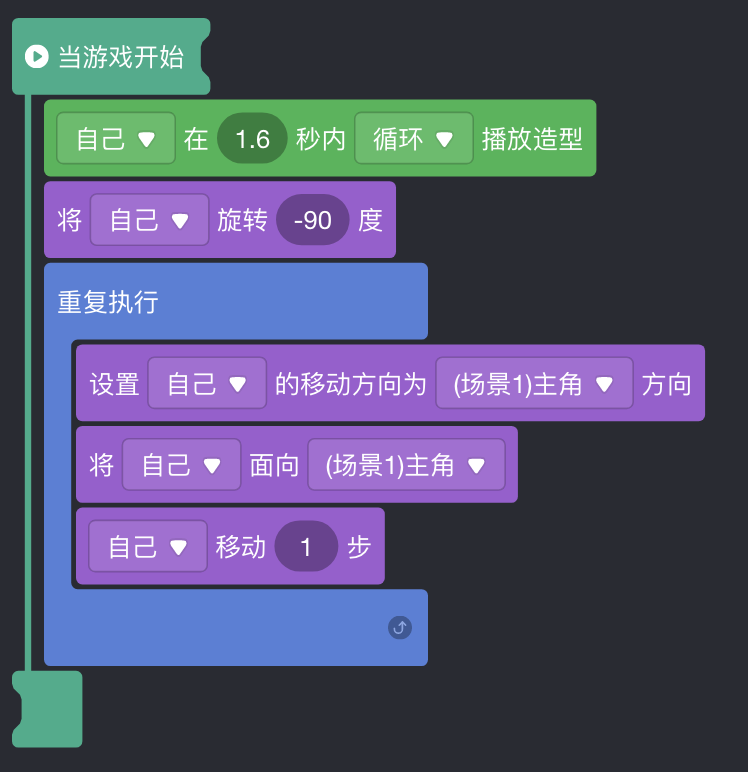
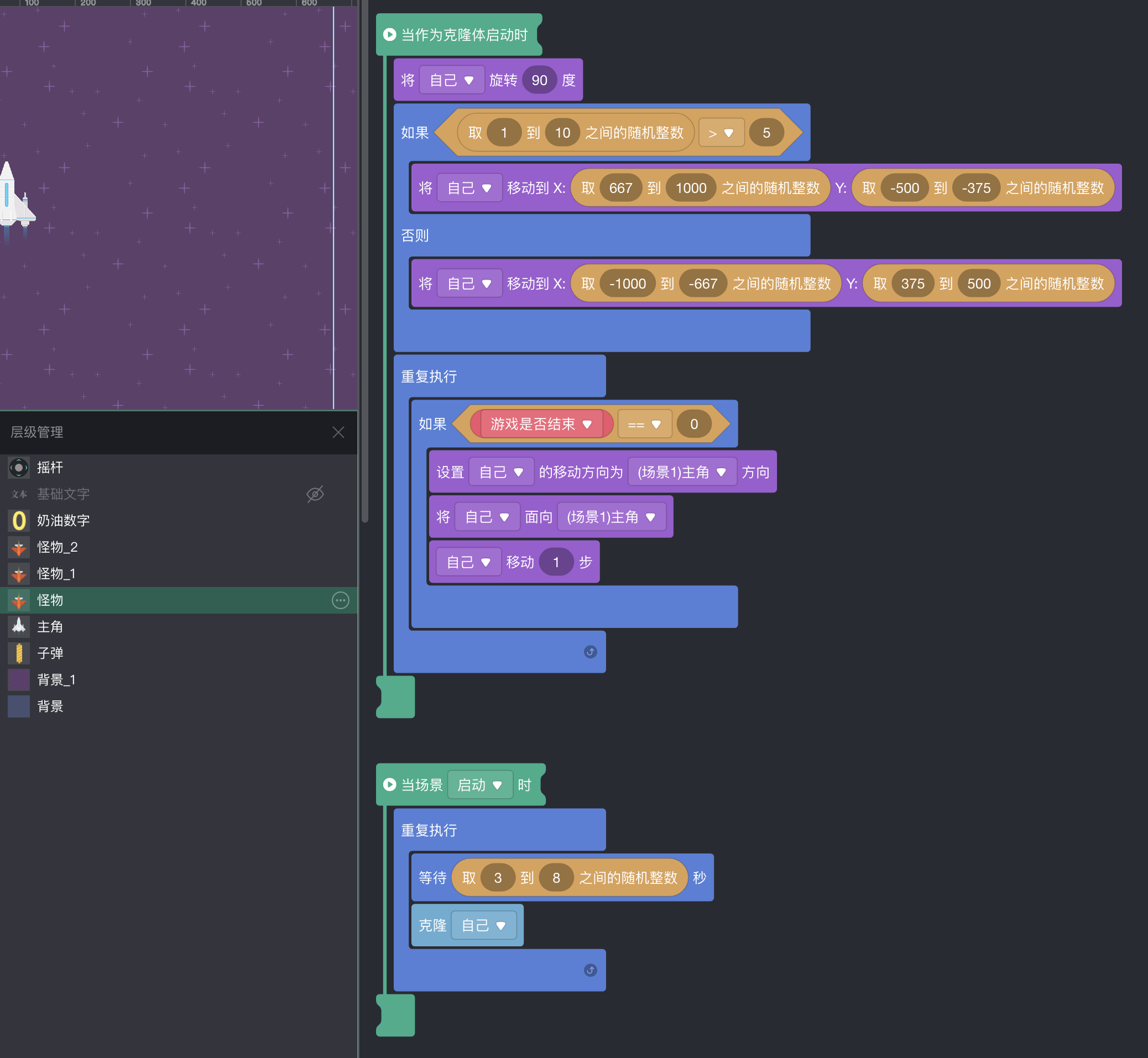
如何源源不断的产生敌机呢,这个就要依赖克隆的积木来实现。每间隔随机的几秒,就克隆一个敌机。添加一个当作为克隆体启动,设置克隆体的位置,已经被克隆后朝着主角运动。具体代码如下:

得分
除了特效,那有就是要统计主角杀了多少个敌机得分。
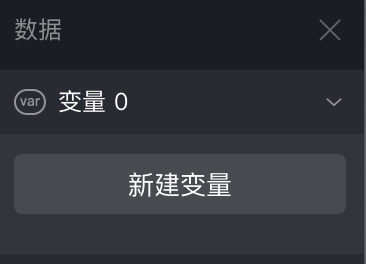
得分,让玩家知道他们的表现如何。为此,我们需要另一个变量。你可能会认为“让分数成为玩家的实例变量之一!”。这不是一个坏主意,但请记住,该值存储在“对象”中。如果没有实例,也没有变量!因此,如果我们销毁了玩家,我们将无法再说出他们的分数,因为它被玩家摧毁了。
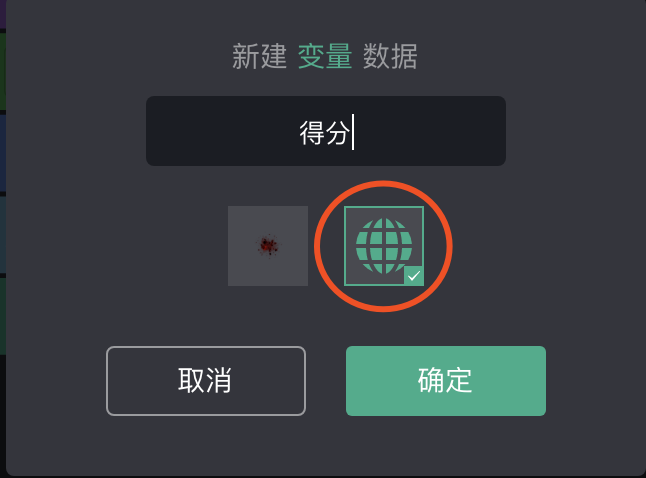
相反,我们可以使用全局变量。像实例变量一样,全局变量(或仅是“全局”)可以存储文本或数字。每个变量可以存储一个数字或单个文本。全局变量在所有布局中也可用于整个游戏-如果我们要添加其他级别,则非常方便。
输入分数作为名称,变量值默认从0开始。

点击添加按钮,新增一个数字对象,在素材库任选一个数字。当然你也可以自己上传一款特别的数字样式。
选中数字,比较简单的方式是每一帧同步变量“得分”的值。积木代码如下:
有了变量,那么要让得分增加,当敌机被杀的时候,然后让得分加1
完成
我们快完成了。让我们添加一些最后的修饰。
让敌机杀死玩家。

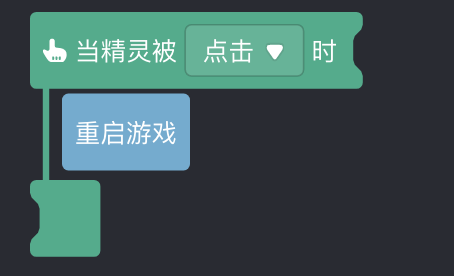
如果失败了,点击文字,重新开始游戏。
为了让我们的游戏能够在手机上操作,需要添加一个摇杆,因为手机上可没有箭头方向键。


将摇杆组件放到屏幕左下角合适的位置。

摇杆组件自动会和方向控制行为绑定,添加立马可控制主角。
一些想法 想进一步吗?以下是一些补充说明:
让玩家获得击杀敌机的分数。你可以调整每种情况下获得的分数。
添加另一种敌人!
添加另一种武器,该武器使用不同的鼠标按钮或键盘控件。
添加音频对象,导入一些声音文件,并添加声音效果或音乐。
添加标题屏幕。使用系统对象转到布局操作可在它们之间切换。
在关卡设计中引入一些风景或障碍。
添加“游戏结束”场景,或在玩家死亡时进行其他操作。
结论
恭喜,你已经在小游戏可视化中创建了自己的第一款游戏!如果要炫耀自己的作品,请使用预览功能。用手机扫码就可以在手机上完游戏,可以通过微信分享给自己身边的人。

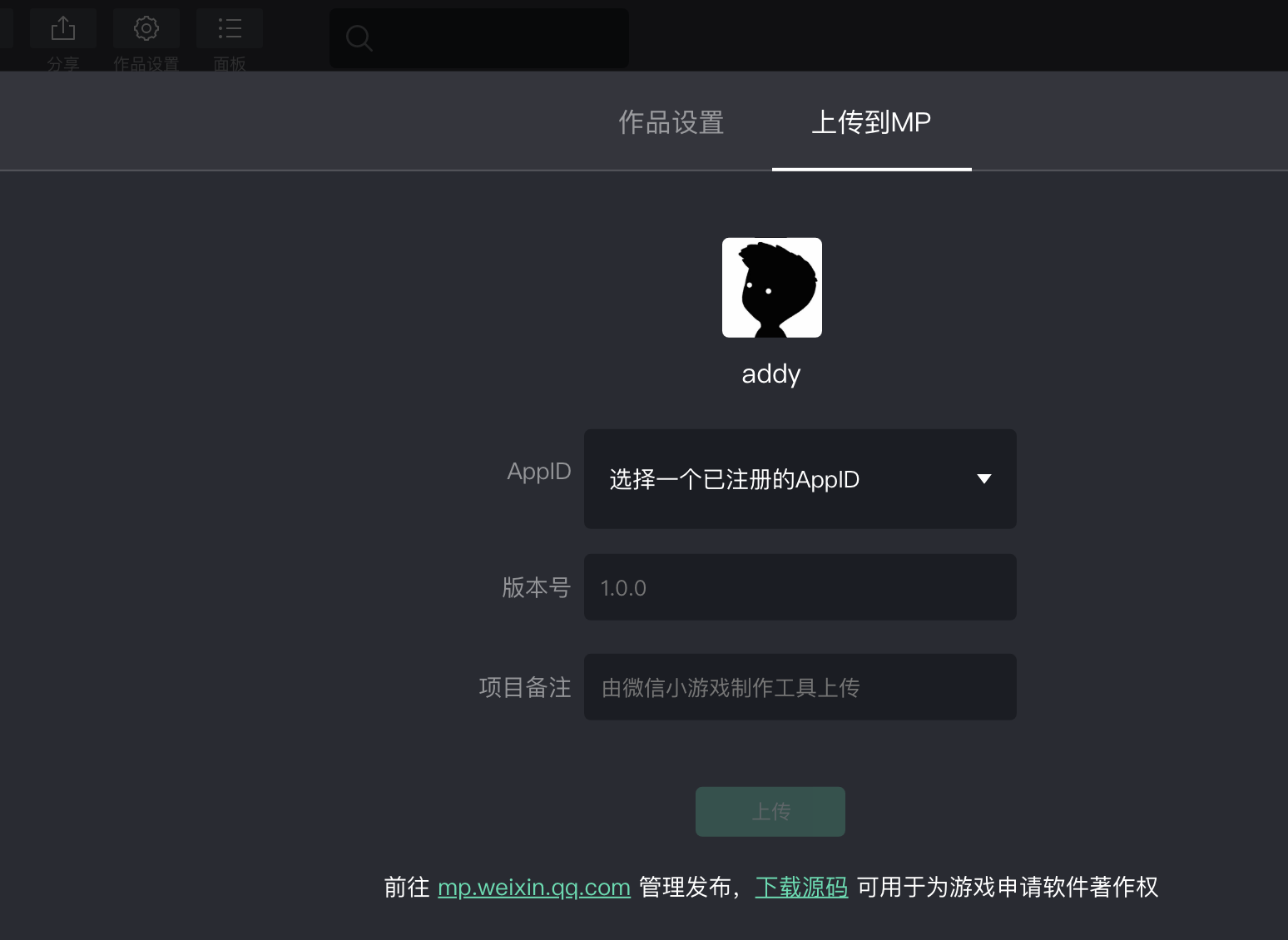
此外你可以发布到小游戏平台,但是需要注册小游戏账号才能完成全部功能。

你已经了解了有关小游戏可视化工具的一些重要基础知识:添加对象,使用行为,事件,图层等。希望这可以让你做好充分准备,以了解有关小游戏可视化工具的更多信息!尝试探索其功能,看看它能为你做什么。