编辑区域
编辑场景是可视化开发游戏中最重要的一个环节,通过拖拽精灵摆放场景搭建游戏是一件非常有趣的事件
工具栏

编辑区域的场景是可以缩放移动的:
- 缩放:按住Ctrl+鼠标滚轮,mac用户还可以双指缩放
- 移动:按住空格键+鼠标左键拖拽,或者右键进行拖拽,mac用户还可以通过上下左右双指轻滑
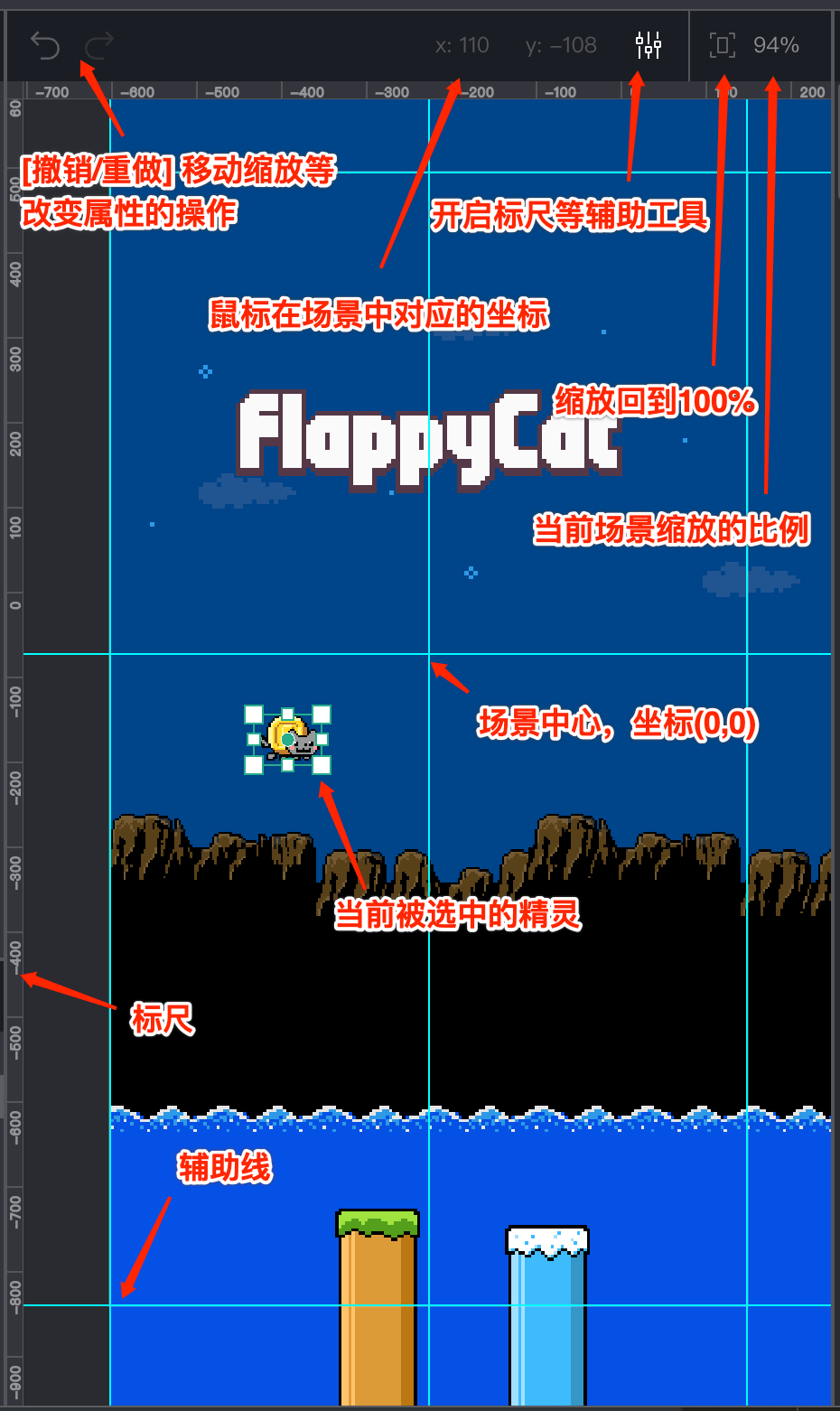
上图是编辑区域的介绍,编辑区域顶部是一条工具栏,分别有:
- 撤退/重做:撤销或者重做一些和编辑属性相关的操作,如移动/旋转/缩放等,快捷键Ctrl+Z和Ctrl+Shift+Z
- 坐标显示:显示当前鼠标在场景中对应的位置
- 辅助工具:显示隐藏标尺和网格
- 重置:重置场景到100%和0,0位置
- 当前缩放:显示当前场景缩放的值,最小5%,最大500%
操作精灵
我们可以在编辑区域内通过鼠标拖动直观的操作一些精灵属性,这与属性面板的属性是一一对应的,当我们移动场景中的精灵时,对应的图层属性的坐标就会被修改


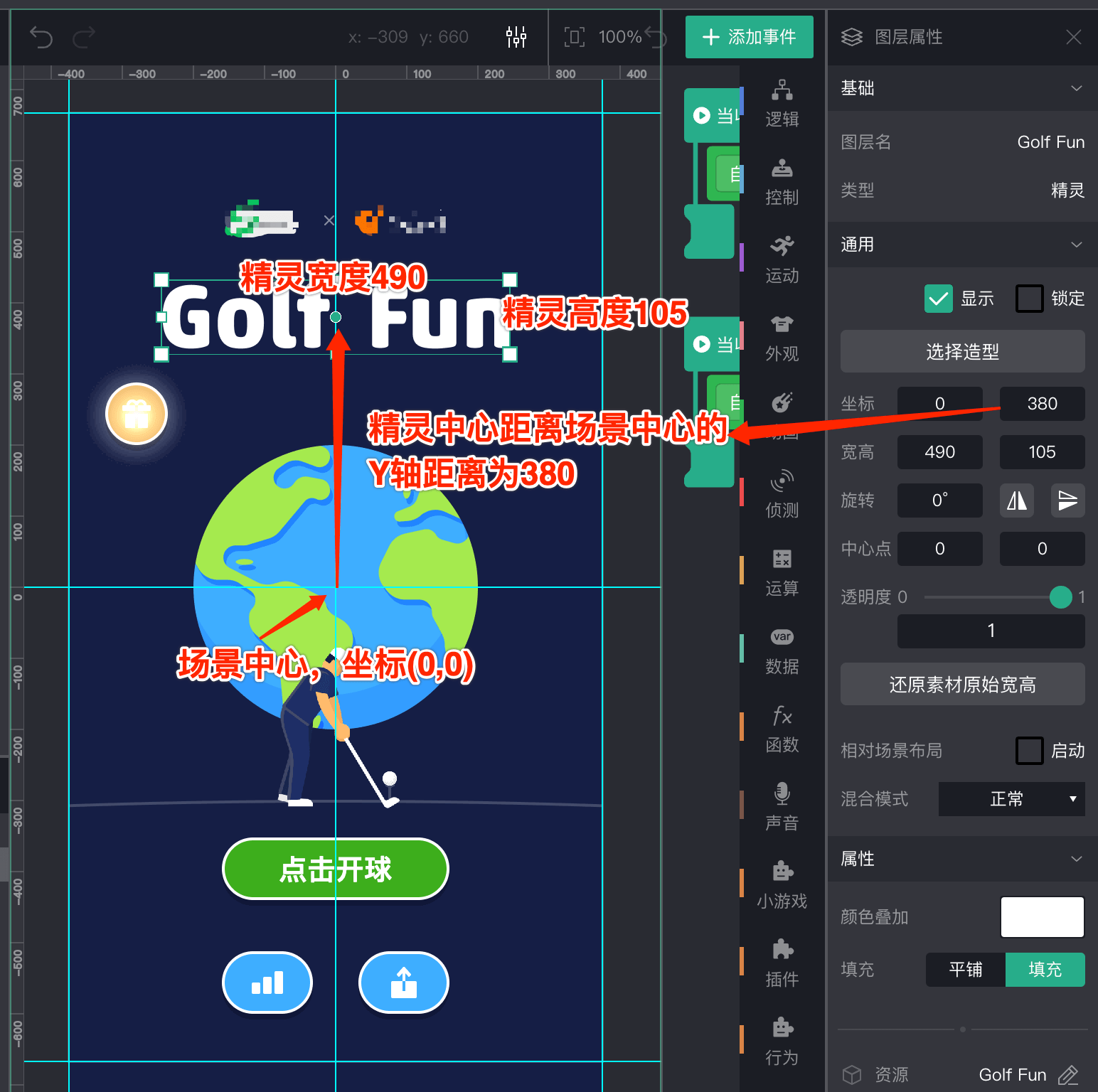
如上图我们选中某个精灵时,该精灵会被绿框选中,并且出现多个可操作宽高的控制点和精灵的中心点
- 坐标:在可视化工具中,坐标的计算都是值精灵中心距离场景中心的横纵距离,如上图,并非选中精灵的下边缘距离中心的距离是380像素,而是精灵中心距离场景中心380像素。坐标还存在另一种情况,当该精灵并不是在场景的第一层级,而是在一个容器中时,他的坐标显示的就是相对于父级容器的坐标
- 宽高:当我们选中精灵时会出现8个控制缩放的操作点,这些操作点可以使精灵可以相对某一边或者某一角进行缩放摆放位置,精灵的宽高会随着缩放被改变,此处按住Shift在对4个角进行缩放时可以等比缩放
- 旋转:选中精灵后,我们鼠标移到4个对角的缩放点外侧时,会呈现旋转的指针,此时可以旋转该精灵
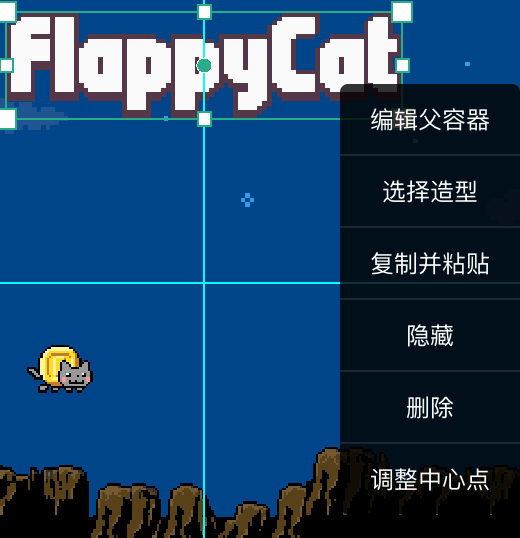
- 中心点:我们在右键或者右上角点出操作菜单后,可以选择调整中心点,中心点就会放大可拖动,注意这里拖动中心点并不影响精灵的坐标,坐标依然以精灵的正中心为准
- 编辑父容器:如果存在父级容器,则选中父级容器
- 选择造型:同图层属性面板的选择造型,弹出造型选择面板并修改当前造型
- 复制并粘贴:在当前场景快速复制并粘贴到相同位置偏移10像素,推荐使用快捷键Ctrl+C和Ctrl+V,可以在当前场景进行复制粘贴或粘贴到别的场景
- 隐藏/显示:同图层面板/属性面板的隐藏显示
- 删除:删除当前精灵图层,但是并不影响资源
- 打组:当选中多个精灵时可以使用Ctrl+G或者右键选中组成容器,容器具体介绍看容器

标尺和网络
除了通过拖动和在属性面板直接设置属性外,我们还有标尺和网格可以辅助开发者对齐摆放游戏的场景
标尺
显示标尺后,在编辑区域的左侧和上侧都会出现标尺显示当前的对应的横纵坐标信息,并且默认会在场景的四个边缘创建4条辅助线

辅助线是我们用于对齐精灵的一根蓝色的高亮线,我们可以在标尺上拖动创建一根新的辅助线,也可以将辅助线拖回标尺删除

有了辅助线,我们在移动精灵时移到辅助线附近会具有吸附作用,从而对齐该条线上的精灵
网格
网格能力和辅助线类似,是一组整齐的横纵辅助线帮助开发者摆一些RPG类型的地图

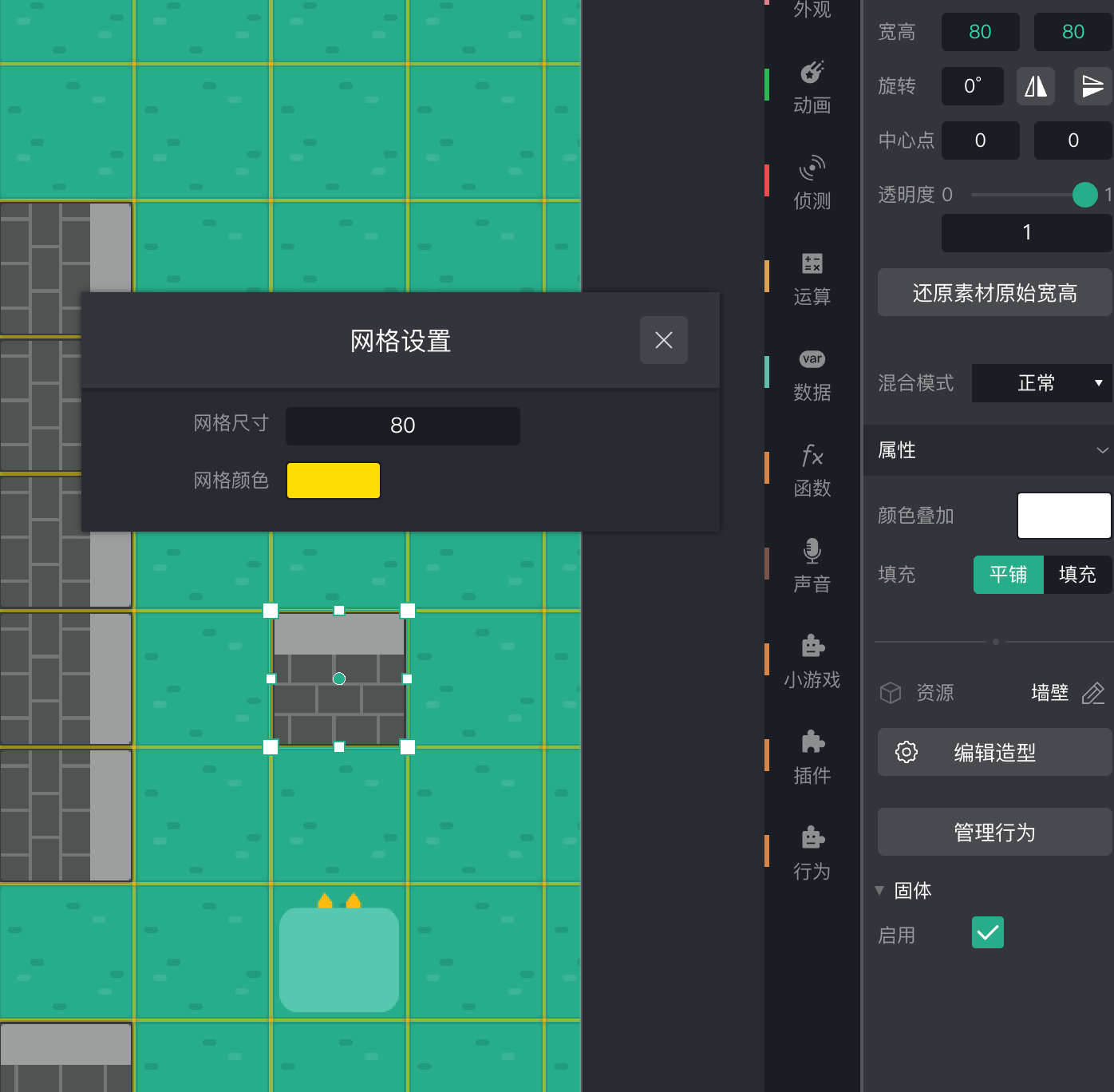
在我们使用网格和做游戏之前,我们必须先了解我们的素材是多大尺寸的,例如常见的素材是32x32或者16x16的,那么我们就要在网格设置里与素材对应大小的网格,如下图是80x80的素材,那么我们摆放时也设置网格为80尺寸,这时我们再拖动素材,就会对应的吸附在网格内

此处还需要用到一个能力,精灵图层属性中的平铺,我们把墙体和地板选择为平铺,那就可以直接根据宽高的倍数使用一个精灵就做出自己理想的墙体