工具栏
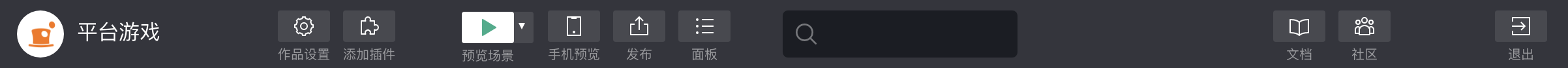
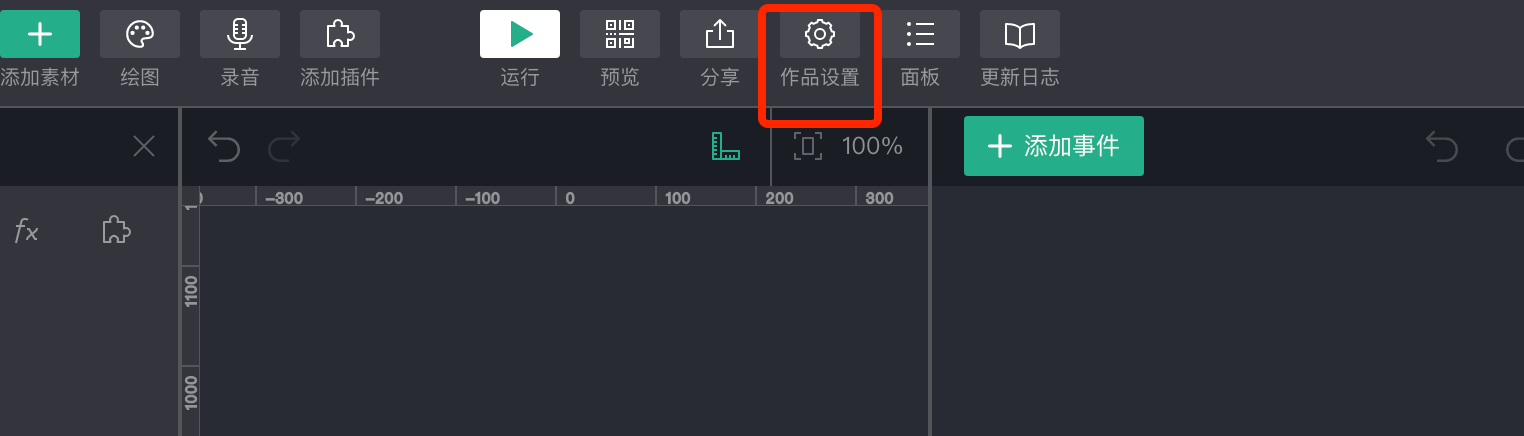
编辑器顶部是一行固定的工具栏

左边分别对应的是项目的名称和开发者的微信昵称

此处均为作品设置/插件,添加是我们对项目进行一些基本的设置入口,以及添加全局生效的插件,比如缓存插件。

- [运行] 运行游戏
- [预览] 在移动端体验游戏
[分享] 将游戏分享到社区与其他人分享交流
[面板] 开启/关闭其他面板,节省编辑区域

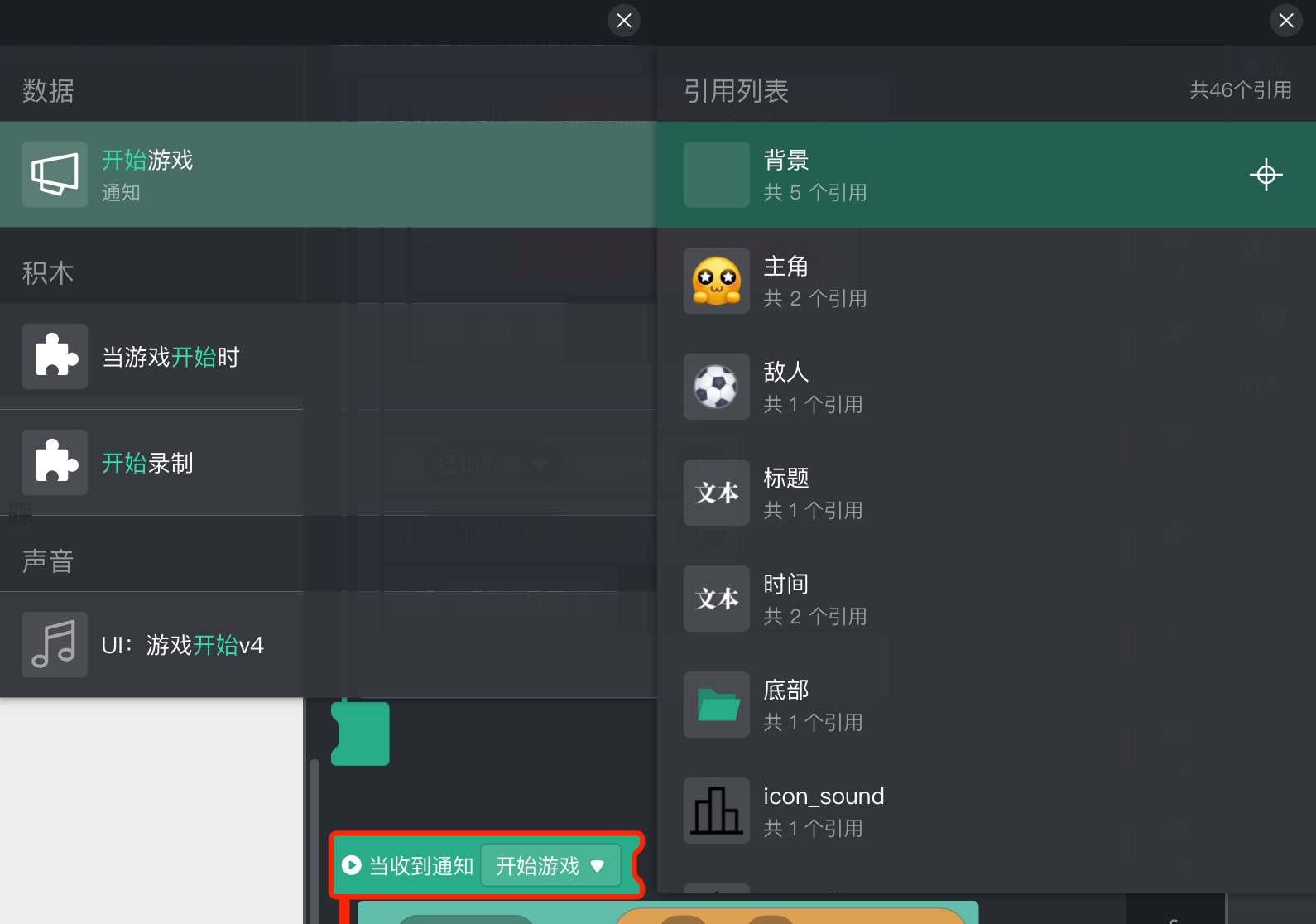
[搜索功能] 直接输入想要检索的文字,会筛选出带有该文字的 变量/通知/积木/精灵/声音 信息
再次点击放大镜按钮检索这些是否在项目中被其他精灵中的积木引用,如果有则会出现在另一个窗口中,并且选择对应要查的资源点击锚点,积木面板就会跳转到对应的位置
如果搜索的是积木信息(非事件),还可以直接拖出使用

- [文档] 可视化工具开发者文档(本文档)的入口
- [社区] 可以与其他开发者进行交流,也可以向管理员提问,社区地址
- [保存] 只有作品产生变化时出现,保存项目(快捷键 Ctrl+S)
- [退出] 退出项目,如需保存,会先提醒
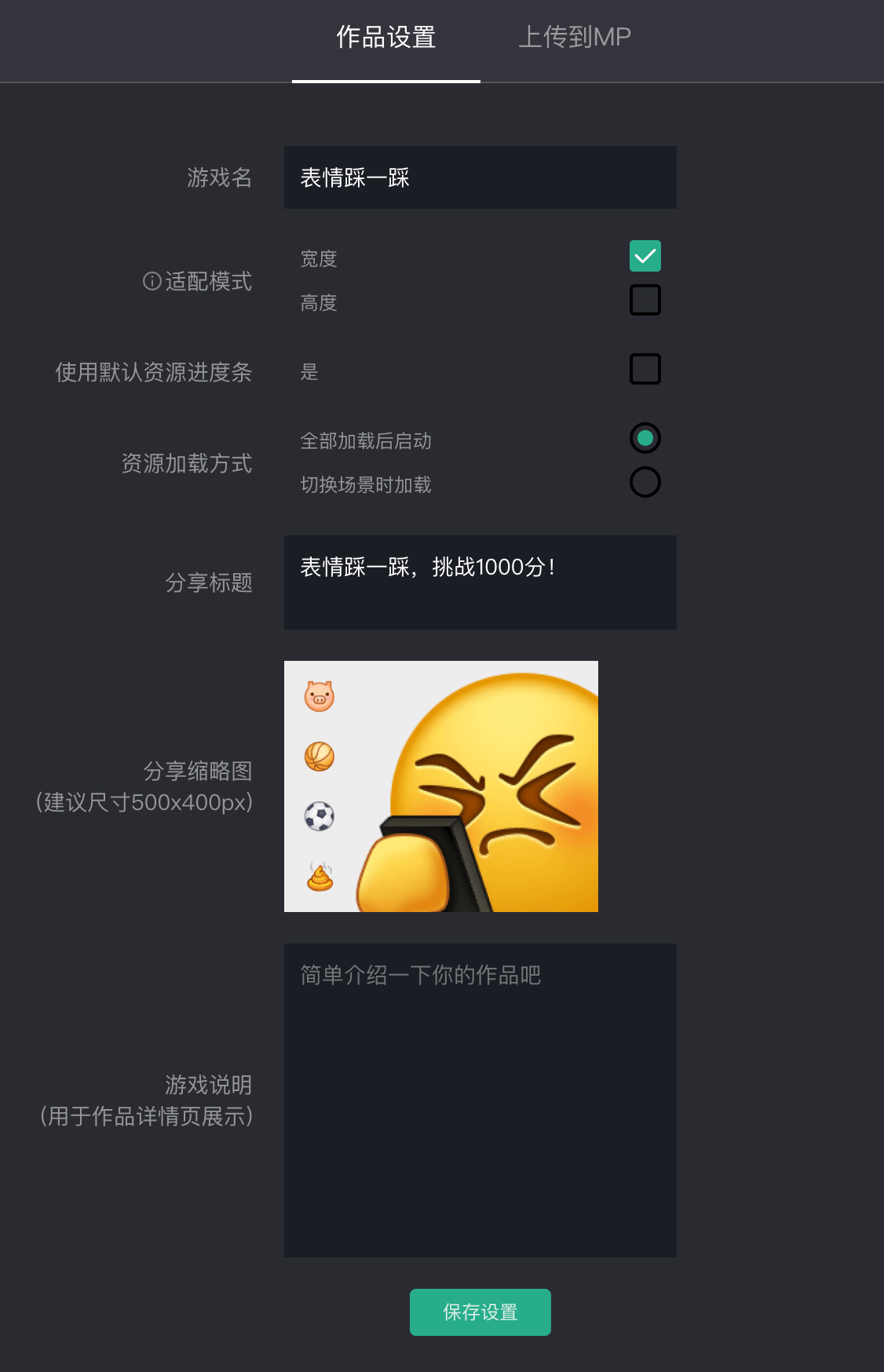
作品设置
作品设置有两个Tab,当我们完善自己的作品后,即可上传到MP,如何发布具体请看发布流程

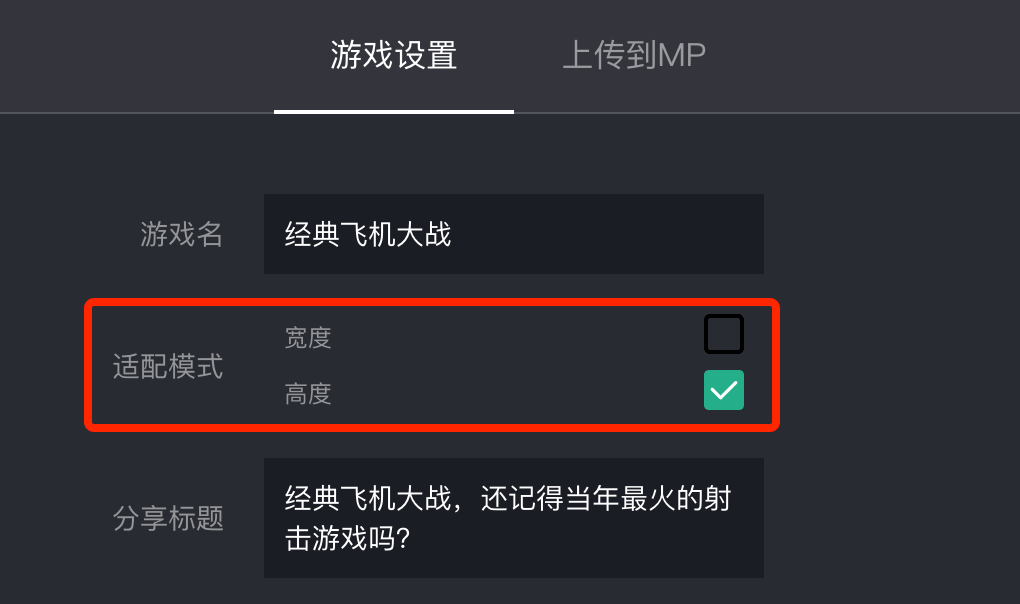
这里主要介绍作品设置
- [游戏名] 也就是我们的项目名,会在多个地方展示,点击即可修改,修改后记得保存设置才能生效
- [适配模式] 我们可以调整在移动端的适配模式,推荐竖屏游戏使用宽度适配,横屏游戏使用高度适配,具体请看游戏适配
- [使用默认资源进度条] 是否显示默认资源加载中的提示

- [资源加载方式] 如果项目非常大并且多个场景,建议选择切换场景时加载,并且搭配[资源管理]插件一起使用,建议默认选择全部加载后启动
- [分享标题] 设置一个好的分享标题可以吸引别人玩你的游戏,出现在小游戏分享给好友的卡片中,如不设置默认显示项目名
- [分享缩略图] 分享图非常关键,无论是在预览时分享给好友,还是在社区,还是发布成独立小游戏,分享作品时该图片是给人的第一印象
- [游戏说明] 游戏说明会出现在社区的项目页中,只有需要分享时才有必要设置该项
游戏适配
我们在某次更新中调整了游戏适配多种分辨率屏幕的逻辑,可能会对旧的项目造成一定的影响,需要开发者自行调整。尤其是背景精灵做循环滚动的逻辑。
1、设计尺寸
目前通过可视化工具制作的游戏只能运行在微信小游戏端。官方设定的设计尺寸是:750*1334,也就是iPhone 7的尺寸。因此在iPhone 7的手机中,可以完美的展示制作工具中看到界面,不会有任何裁剪或者黑边。也会依照此比例,在其他设备上进行等比缩放。
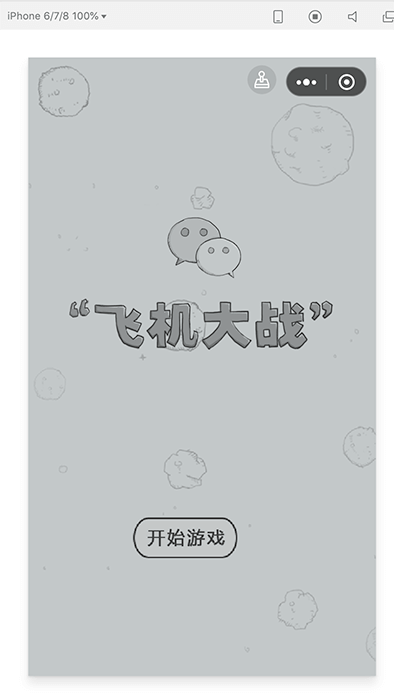
iPhone 7的运行效果:
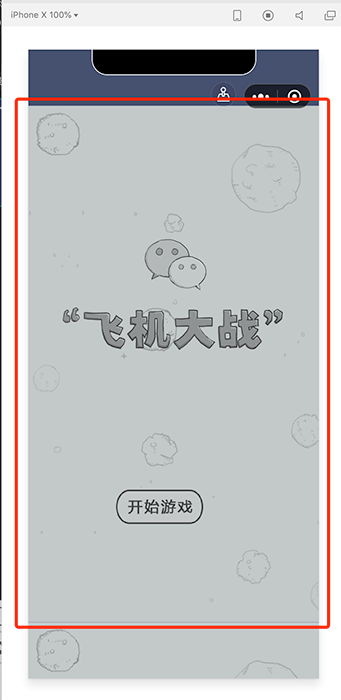
但是,在iPhone X看到的就是下面的样子:
可以看到红框中间部分,是在制作工具中的游戏尺寸。上下多出来的部分是多余的,也就是黑边。为什么下边没有出现黑边呢?因为背景元素做了特殊处理,用了四个纹理拼接起来,为开发者节省背景循环滚动的逻辑。背景元素后期会下架,因为前期设计不合理,游戏中不会有特殊的背景元素,需要开发者自行处理。循环滚动逻辑会改造为插件模式。
2、适配方案
那么怎么避免出现这种情况?有两种方法。
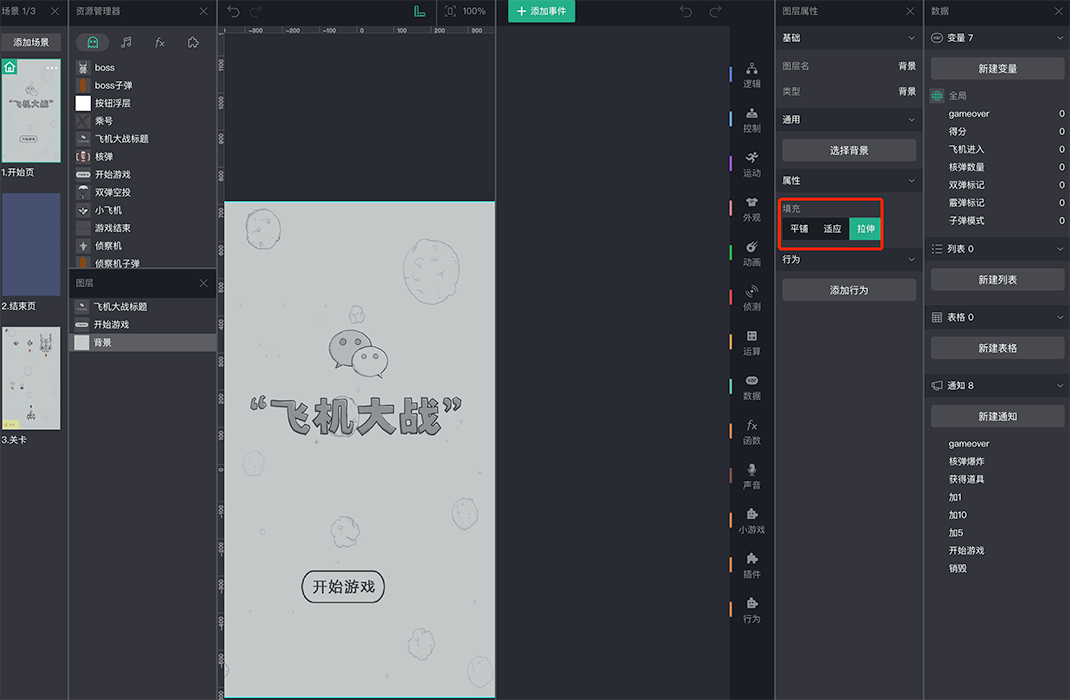
第一种方法,设置背景图片的高度设计更高一点,为iPhone X的高度。或者将背景精灵纹理进行拉伸处理,这样能把黑边填充满。
拉伸处理

第二种方法,设置适配模式为适配高度,将游戏等比缩放,假如iPhone X的高度是iPhone 7 的1.2倍,结果是将游戏等比放大1.2倍。但这种方法带来的问题是水平方向会裁剪,左右会失去一部分细节。
设置适配模式


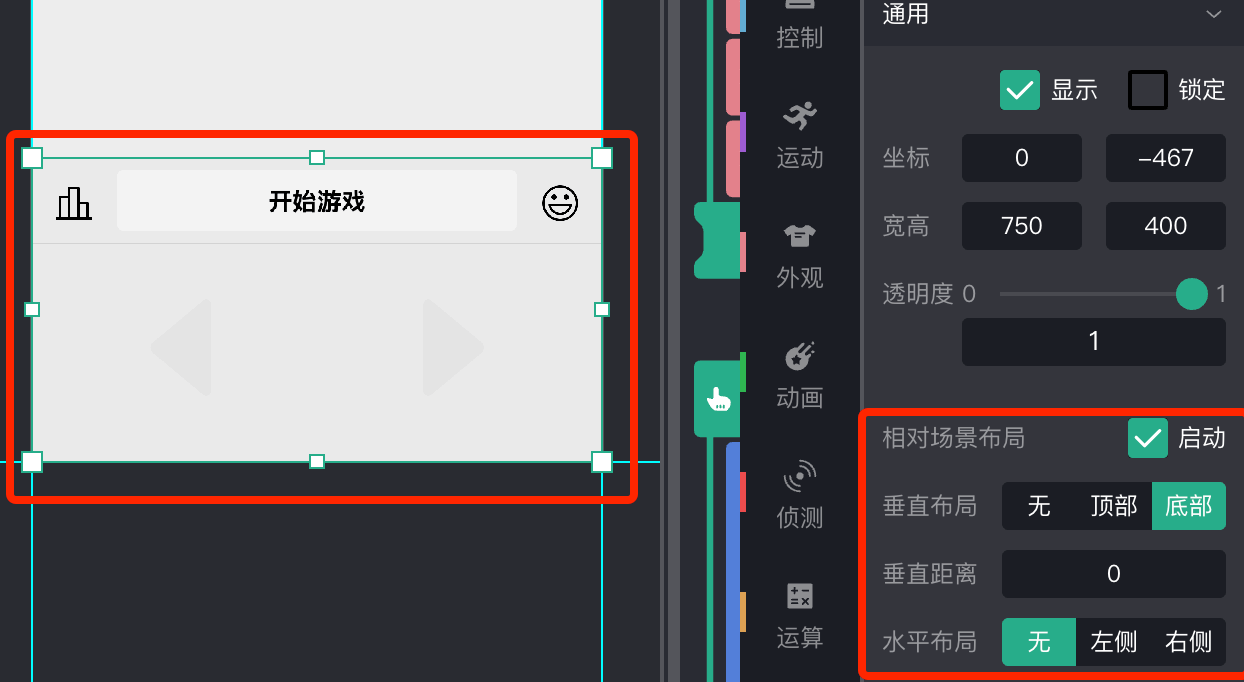
我们还可以通过开启相对于场景布局来调整精灵在不同屏幕尺寸中的适配情况,无需过多的操作,只需要在场景中摆放完后选择开启想要的布局模式即可
如下图中,我们想要一直处于屏幕的底部,我们开启相对场景布局后,再选择垂直底部布局,会自动计算出目前到底部的距离