游戏适配
本次更新调整了游戏适配多种分辨率屏幕的逻辑,可能会对游戏造成一定的影响,需要开发者自行调整。尤其是背景精灵做循环滚动的逻辑。
1、设计尺寸
目前通过可视化工具制作的游戏只能运行在微信小游戏端。官方设定的设计尺寸是:750*1334,也就是iPhone 7的尺寸。因此在iPhone 7的手机中,可以完美的展示开发工具中看到界面,不会有任何裁剪或者黑边。也会依照此比例,在其他设备上进行等比缩放。
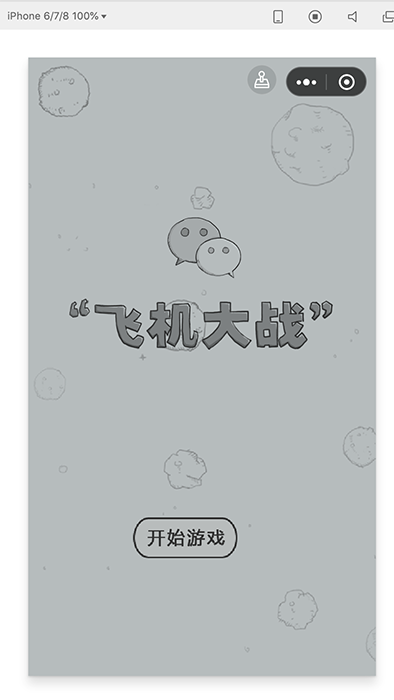
iPhone 7的运行效果:
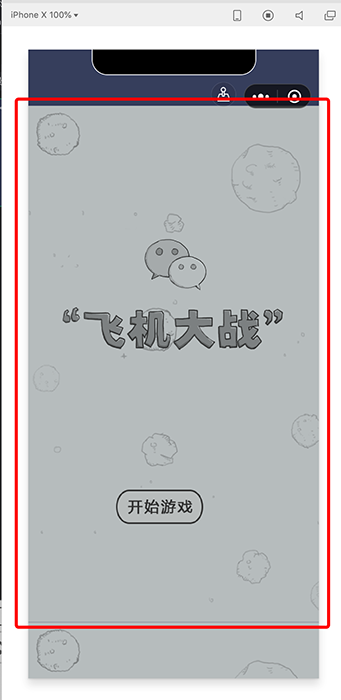
但是,在iPhone X看到的就是下面的样子:
可以看到红框中间部分,是在开发工具中的游戏尺寸。上下多出来的部分是多余的,也就是黑边。为什么下边没有出现黑边呢?因为背景元素做了特殊处理,用了四个纹理拼接起来,为开发者节省背景循环滚动的逻辑。背景元素后期会下架,因为前期设计不合理,游戏中不会有特殊的背景元素,需要开发者自行处理。循环滚动逻辑会改造为插件模式。
2、适配方案
那么怎么避免出现这种情况?有两种方法。
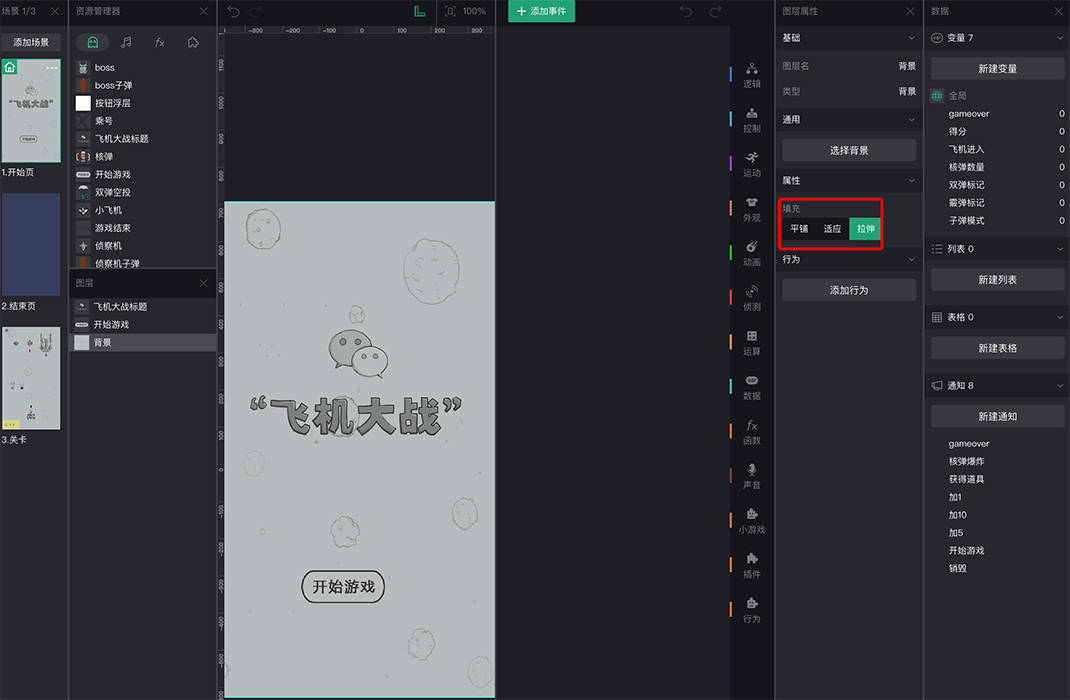
第一种方法,设置背景图片的高度设计更高一点,为iPhone X的高度。或者将背景精灵纹理进行拉伸处理,这样能把黑边填充满。
拉伸处理

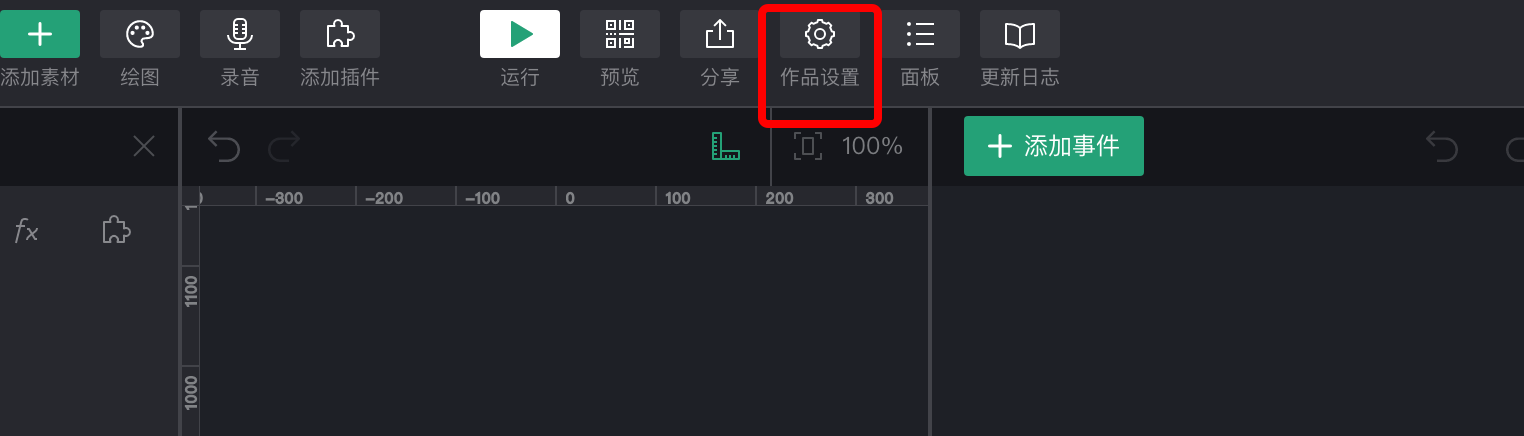
第二种方法,设置适配模式为适配高度,将游戏等比缩放,假如iPhone X的高度是iPhone 7 的1.2倍,结果是将游戏等比放大1.2倍。但这种方法带来的问题是水平方向会裁剪,左右会失去一部分细节。
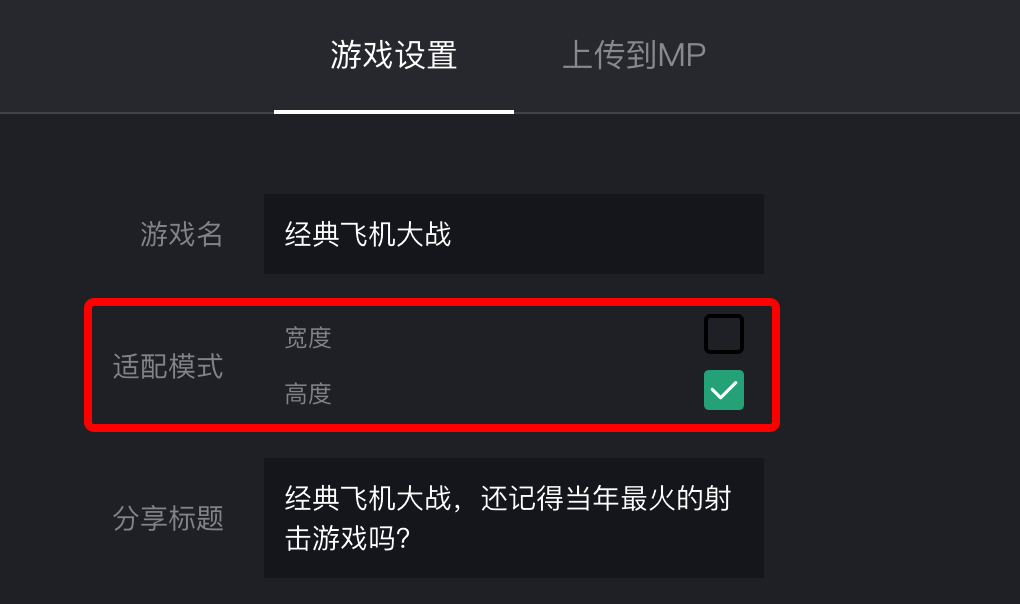
设置适配模式


后续会提供相对父节点的定位方式,可以更好的处理多分辨率的游戏场景。